What is a Design System? Types, Examples, and How to create it

A Design System is a set of reusable components that enable the construction of applications in a scalable manner. It includes colors, typography, fields, backgrounds, titles, and other graphical elements.
When a company starts designing its first digital platform, they do it haphazardly. That is, they design according to the instincts of those involved, without conducting user research, make changes at the request of managers, do not respect previous styles, and each new design is made from scratch.
This is not a bad way to start designing your website. However, in the long term, you must generate tools that help you professionalize the design of your application.
Designing without a solid foundation will always result in long design times, rework in the future, as well as additional design and development costs.
One way to speed up your design times, not redesign what has already been built, and reduce your team's hours, are Design Systems.
What is a Design System?
A Design System is a set of reusable components that enable the construction of applications in a scalable manner. It includes colors, typography, fields, backgrounds, titles, and other graphical elements.
The System is composed of tangible and intangible elements: On one hand, we have tools for designers and developers, patterns, components, guidelines... But also some abstract elements such as brand values, shared ways of working, mindset, shared beliefs.
Elements of a Design System
The Style Guide, Component Library, and Pattern Library are some of the most important deliverables of a Design System.
Style Guide or Brand Identity Manual
It contains specific implementation guidelines, visual references, and design principles for creating interfaces or other design products. The most common style guides tend to focus on branding (colors, typography, trademarks, logos, and print media).
They also offer guidance on content (such as tone of voice and language recommendations) and visual and interaction design standards (also known as front-end style guides).

Component Library
Also known as design libraries, they are what many people associate with design systems: Libraries that house predetermined and reusable user interface elements and serve as a one-stop shop for designers and developers to learn and implement specific UI elements.
They include:
Component name: A unique and specific UI component name, to avoid communication problems between designers and developers.
Description: A clear explanation of what the element is and how it is used, occasionally accompanied by what to do and what not to do to contextualize and clarify.
Attributes: Variables or settings that can be made to customize or adapt the component to specific needs (color, size, shape, copy).
State: Recommended default values and subsequent changes in appearance.
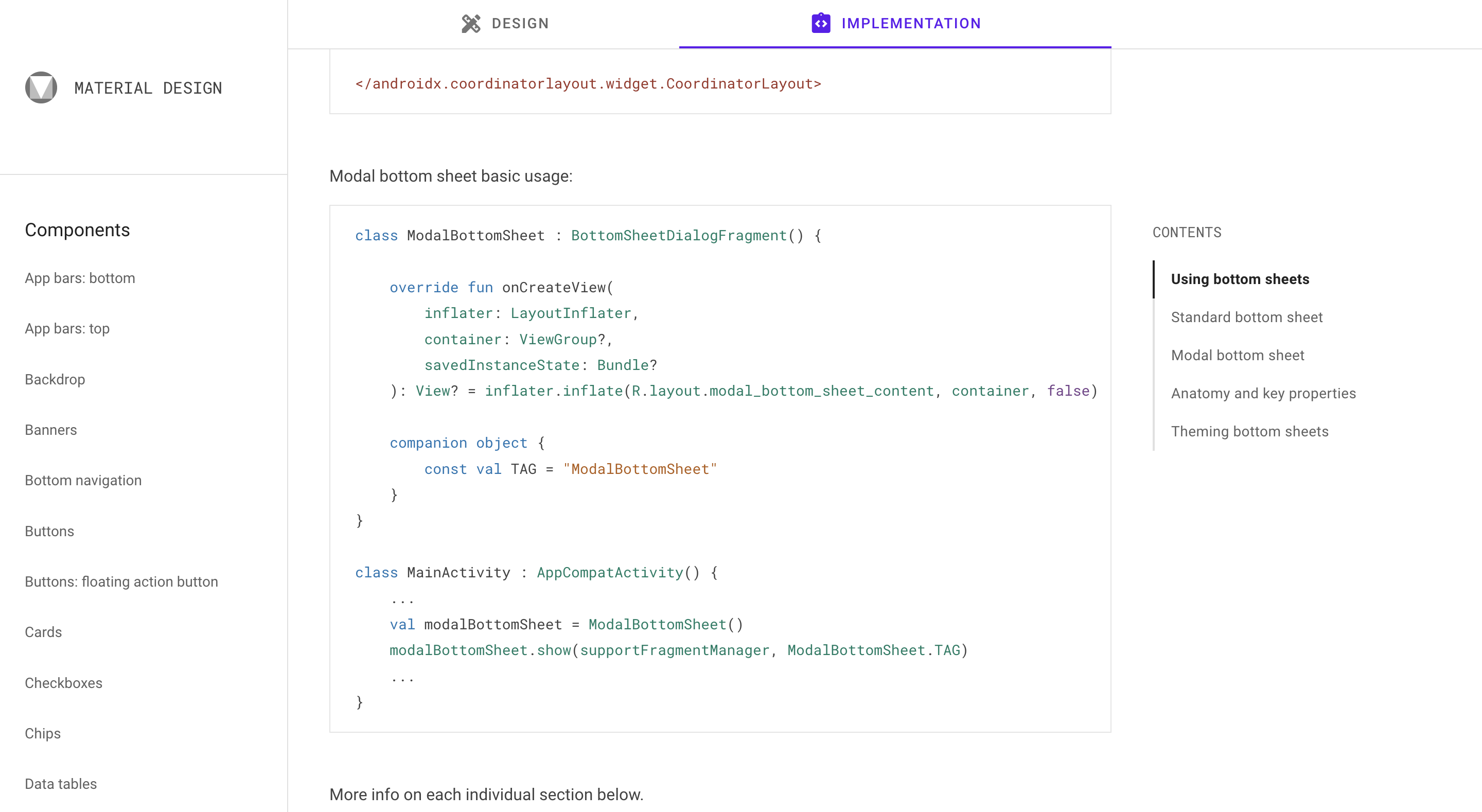
Code snippets: The actual code snippet for the element (some design systems go as far as sharing multiple examples and offering a "sandbox" environment to test different component customizations).
Front-End and Back-End Frameworks: To be implemented in the library, avoiding painful and unnecessary debugging.


Pattern Library
Sometimes, the terms 'Component Library' and 'Pattern Library' are used interchangeably; however, there is a distinction between these two types of libraries.
Component libraries specify individual UI elements (buttons, fields, cards, lists, or drop-downs). Pattern libraries feature collections of UI-element groupings (navbar, footer, forms, search results, product page or blog articles).
They usually include content structures, layouts, and/or templates. Like components, patterns are meant to be reused and adapted.

Advantages of a Design System
Design (and development) work can be created and replicated quickly and at scale. It relieves pressure on design resources to focus on larger and more complex problems.
Creates a unified language within and between cross-functional teams.
Creates visual consistency across products, channels, and departments (potentially siloed).
Can serve as an educational tool and reference for junior-level designers and content contributors.
Disadvantages of a Design System
Creating and maintaining a Design System is a time-consuming activity that requires a dedicated team.
Time is needed to teach others how to use the Design System.
There may be a perception that projects are static and unique creations that generally do not require reusable components.
How to Create a Design System and What Elements it Should Have
The fundamental purpose of a Design System is to make teams' work easier. So, the first question we should ask ourselves is not "What should I put inside my Design System?" but"Who is going to use it and how?".
Once we have defined our target, we have a first idea of what is already in place in the company (What is working or not? What is the level of maturity of the teams on this subject? What are the existing tools?...), and having this clear will make it easier to know where to start.
1. Shared Purpose and Values
Where are we going? Why? And how?
Before starting anything, it is essential to align teams around a clear set of shared objectives. It will help to build a vision and ensure that everyone is looking in the same direction. These objectives will evolve over time, and it is normal. We just have to make sure that changes are communicated widely.
Regarding values, they are like big ideals that will guide our choices, according to the brand's objectives. We have to make sure that what we are designing does not differ from these key values.
2. Design Principles
The first thing to consider: design principles are much more than the visual aspect of a product.
Design principles are the guiding phrases that help teams achieve the product's purpose through design. They will help teams make meaningful design decisions.
As an example, we can take the case of the Medium website (social network for professionals and literature enthusiasts). One of their design principles is "Direction over Choice."
Thanks to this principle, instead of designing a regular text editor with unlimited color and font options, they opted for a simpler one. That allows the author to focus on the content of their article rather than its visual appearance.
3. Brand Identity and Language
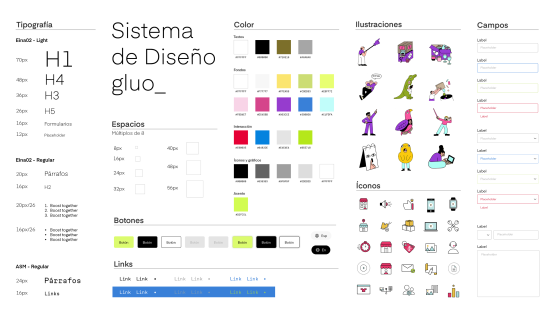
Identity must be defined in line with the brand's strategy and objectives. All of this forms the Brand alphabet. This will ensure that design teams use the "right combinations" of this language, those that make the brand so unique and recognizable.
Colors
Fonts
Spaces
Shapes
Icons
Illustrations
Photographs
Animations
Voice and tone
Sounds
4. Components and Patterns
Components are our LEGO blocks. They are used in Sketch by designers and directly in code by developers. Their functional behavior must be specified.
As for patterns, they are the building instructions that will allow us to use these components in a logical and consistent way, across all products.
Types of Design Systems
We can almost say that there is one type of Design System per team or product. To define ours, we have to ask ourselves the following questions:
How many people will use this system?
What is their profile, and are they experienced enough in the subject?
How many products do we need to align? On how many platforms? How many different technologies (Angular, React, etc.)?
What degree of consistency do we want in all our products?
All of these answers will help us define the most appropriate type of Design System for our project:
Strict Design System vs. Loose Design System
A strict system will have complete and detailed documentation and will be fully synchronized between design and development. There will be a strict process for introducing a new pattern into the system. A strict system should be very comprehensive to cover most cases that teams may encounter.
A loose system will leave more room for experimentation. The System is here to provide a framework for teams while preserving some freedom. Designers and developers are free to use it or not, taking into account their particular needs for their product.
We have to find the right balance between rigor and flexibility: a very strict system could repel designers and developers who do not want to use it. On the other hand, can we still talk about a Design System if it is too loose?
A Modular Design System vs an Integrated Design System
A modular system is made up of interchangeable and reusable pieces. It works well for projects that need to scale quickly and adapt to multiple user needs. The downside is that it can often be more costly to create (because it can be difficult to make modules that can be independent).
This type of system will be particularly suitable for large-scale products such as eCommerce, finance, and government websites. For a modular system, it will be very interesting to work with atomic design in mind.
An integrated system focuses on a unique context. It also consists of parts, but these parts will not be interchangeable. This type of system is suitable for products that have very few repeated parts and need a strong and often changing art direction (portfolios, storefronts, marketing campaigns...).
Centralized Design System vs Distributed Design System
Organization around design systems is really important for their evolution and scalability.
In a centralized model, a team is in charge of the system and makes it evolve. This team is here to facilitate the work of the other teams and has to be very close to them, to make sure that the system covers most of their needs.
In a distributed model, several people from different teams are in charge of the system. The adoption of the system is faster because everyone feels involved, but it also needs team leaders to maintain an overview of it.
Examples of Design Systems
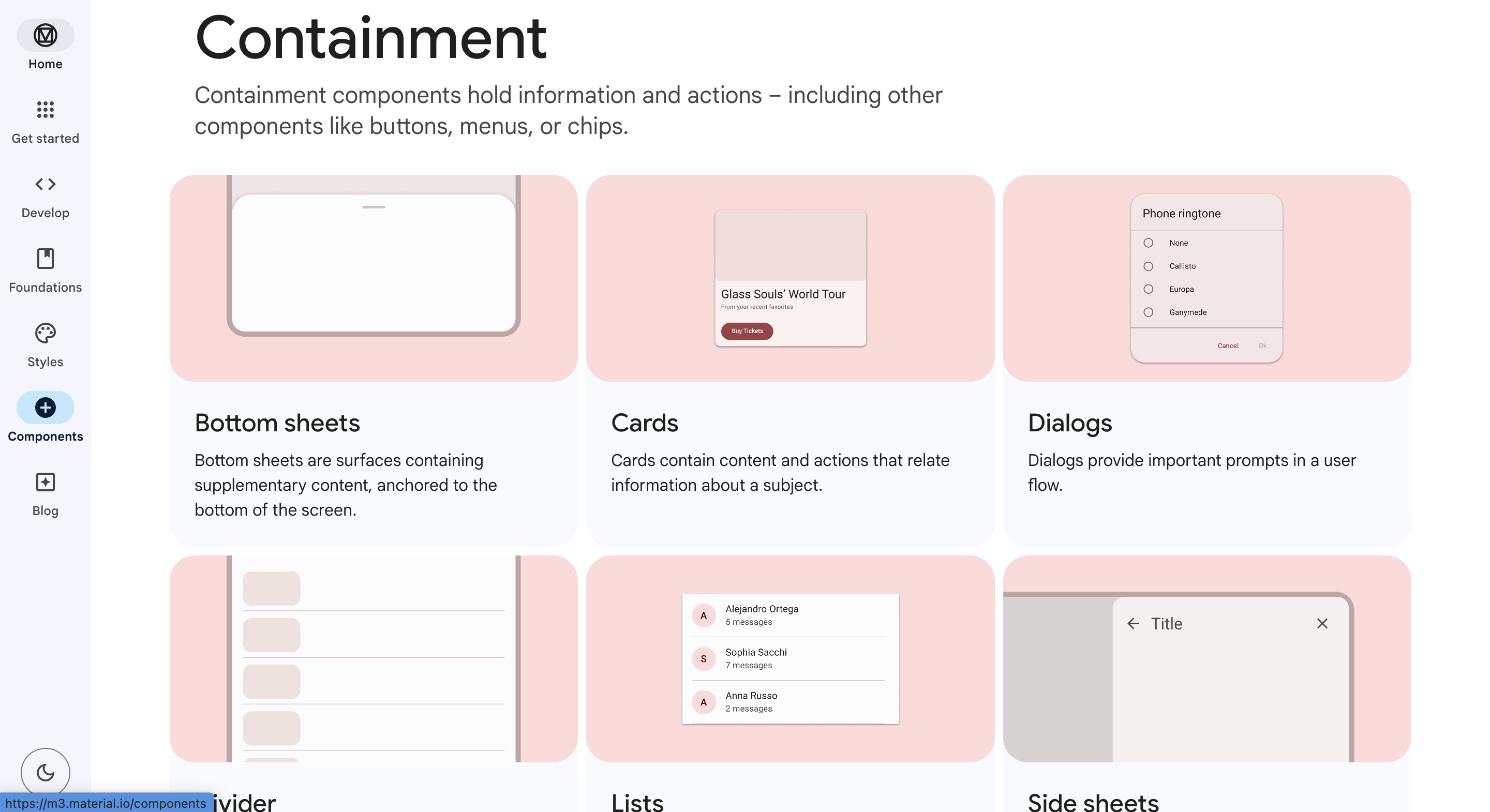
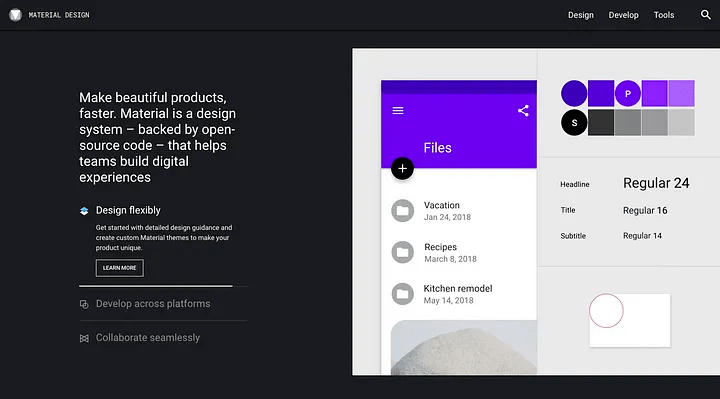
Material Design has a system based on navigation simplicity and with tools for designers and developers.

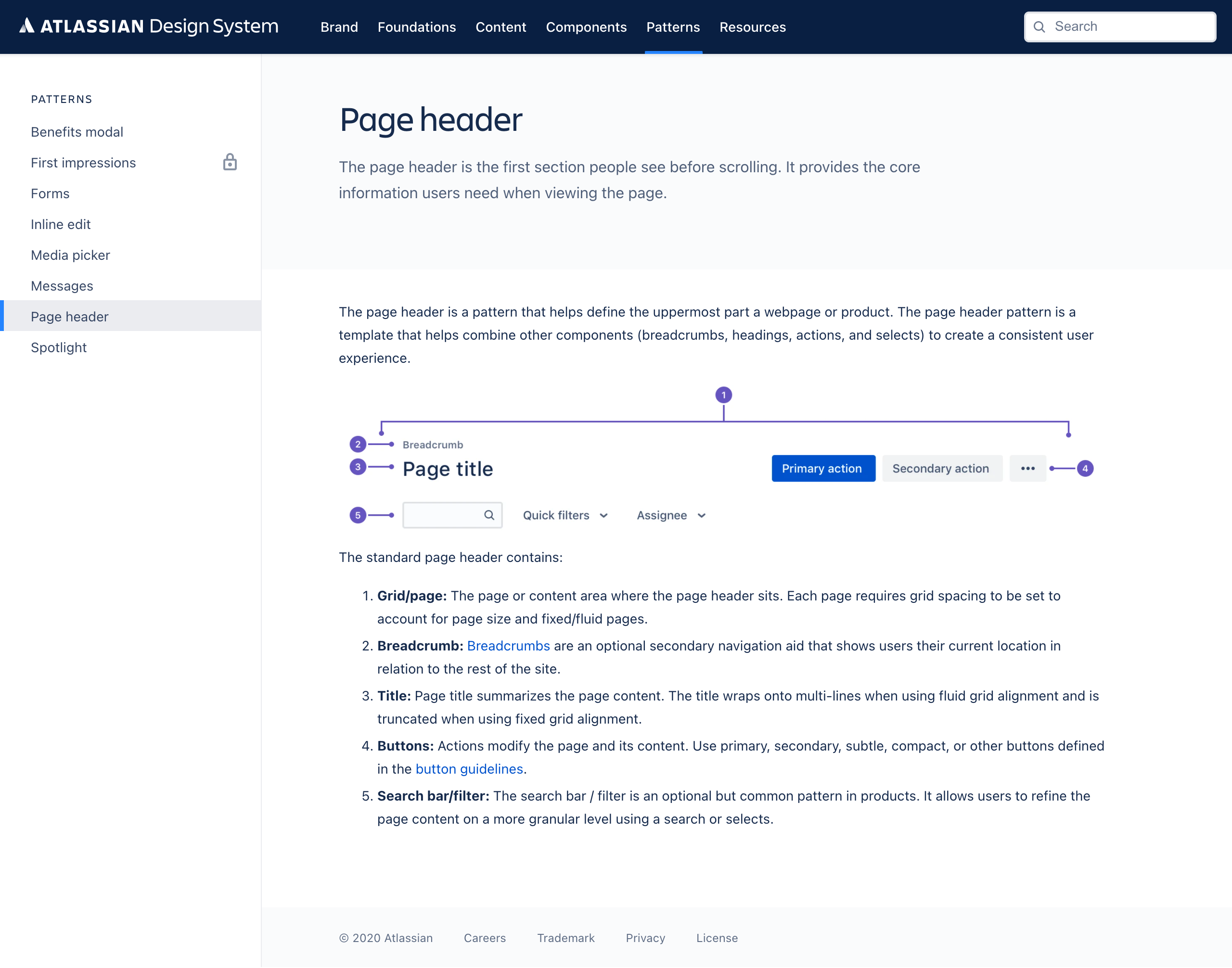
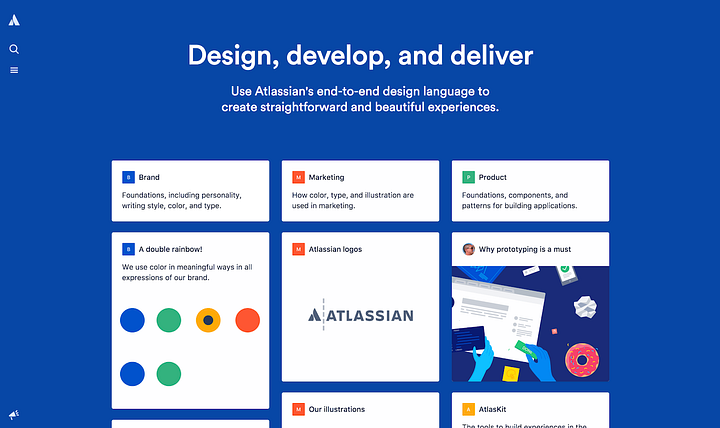
Atlassian is known for having a very comprehensive Design System.

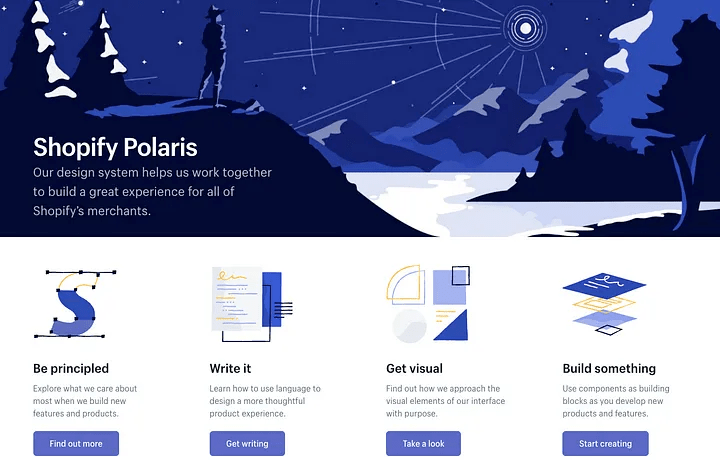
Polaris by Shopify, their Design System stands out due to its integration into the workflow of both designers and developers.

IBM has a Design System with wonderful work on the Design language.

THIS IS ONLY THE BEGINNING!
A Design System is a complete product that will help the stakeholders of a project to build other products.
Like any good product, it will have its own backlog and will need to be built iteratively, keeping users at the center of the focus. The more integrated the system is with the workflows of designers and developers, the more effective it will be.
The future will provide us with many great technical advancements to make our lives easier and allow us to focus on the experience of our products and our users.


