¿Qué es un Sistema de Diseño? Tipos, ejemplos y cómo hacerlo

Un Sistema de Diseño o Design System es un conjunto de componentes reutilizables que permiten construir aplicaciones de manera escalable. Incluye colores, tipografías, campos, fondos, títulos, entre otros elementos gráficos.
Cuando una empresa empieza a diseñar su primera plataforma digital, lo hace a martillazos.
O sea diseñan de acuerdo al gusto de los involucrados, hacen cambios a solicitud de los gerentes, no respetan estilos anteriores, no hay una marca establecida y cada diseño nuevo se hace desde cero.
Lo cual no es una mala forma para empezar a diseñar tu sitio web.
Sin embargo, a largo plazo debes de generar herramientas que te ayuden a profesionalizar el diseño de tu aplicación.
Ya que siempre diseñar de forma instintiva, conllevará largos tiempo de diseño, retrabajo en el futuro, así como costos adicionales de diseño y desarrollo.
Una forma de acelerar tus tiempos de diseño, diseñar con bases sólidas, y reducir las horas hombre de tu equipo, son los Design Systems o Sistemas de Diseño en español.
¿Qué es un Sistema de Diseño?
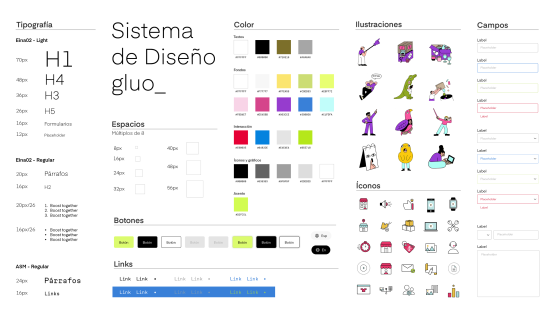
Un Sistema de Diseño o Design System es un conjunto de componentes reutilizables que permiten construir aplicaciones de manera escalable. Incluye colores, tipografías, campos, fondos, títulos, entre otros elementos gráficos.
El Sistema se compone de elementos tangibles y no tangibles: Por un lado tenemos las herramientas para diseñadores y desarrolladores, patrones, componentes, lineamientos… Pero también algunos elementos abstractos como los valores de marca, las formas compartidas de trabajar, la mentalidad y las creencias compartidas.
Elementos de un Sistema de Diseño
La Guía de Estilo, la Librería de Componentes y la Biblioteca de Patrones son algunos de los entregables más importantes de un Sistema de Diseño.
Guía de Estilo o Manual de Identidad
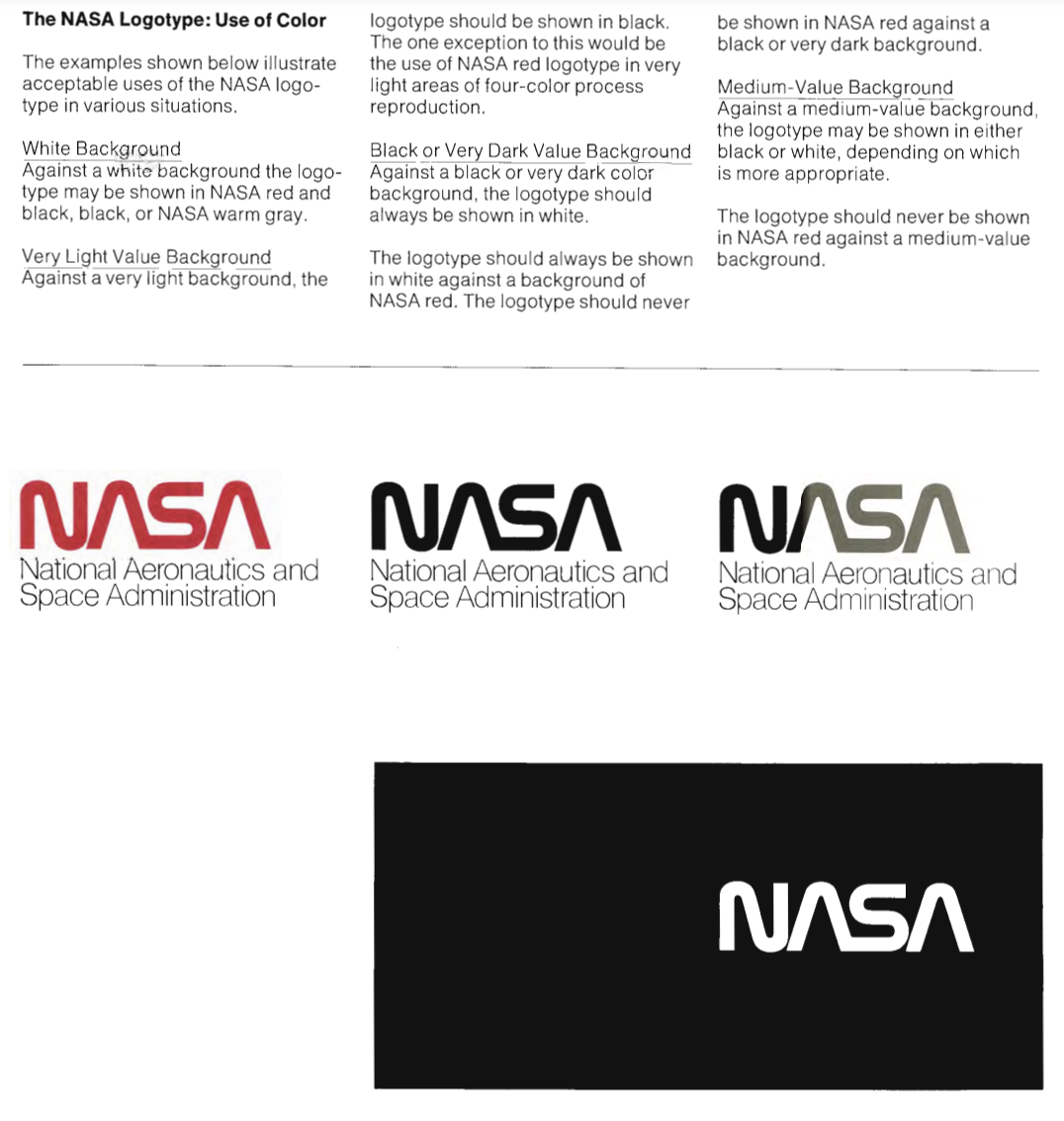
Contienen pautas de implementación específicas, referencias visuales y principios de diseño para crear interfaces u otros productos de diseño. Las guías de estilo más comunes tienden a centrarse en la marca (colores, tipografía, marcas registradas, logotipos y medios impresos).
También ofrecen orientación sobre el contenido (como el tono de voz y las recomendaciones de idioma) y los estándares de diseño visual y de interacción (también conocidas como guías de estilo de front-end).

Librería de Componentes
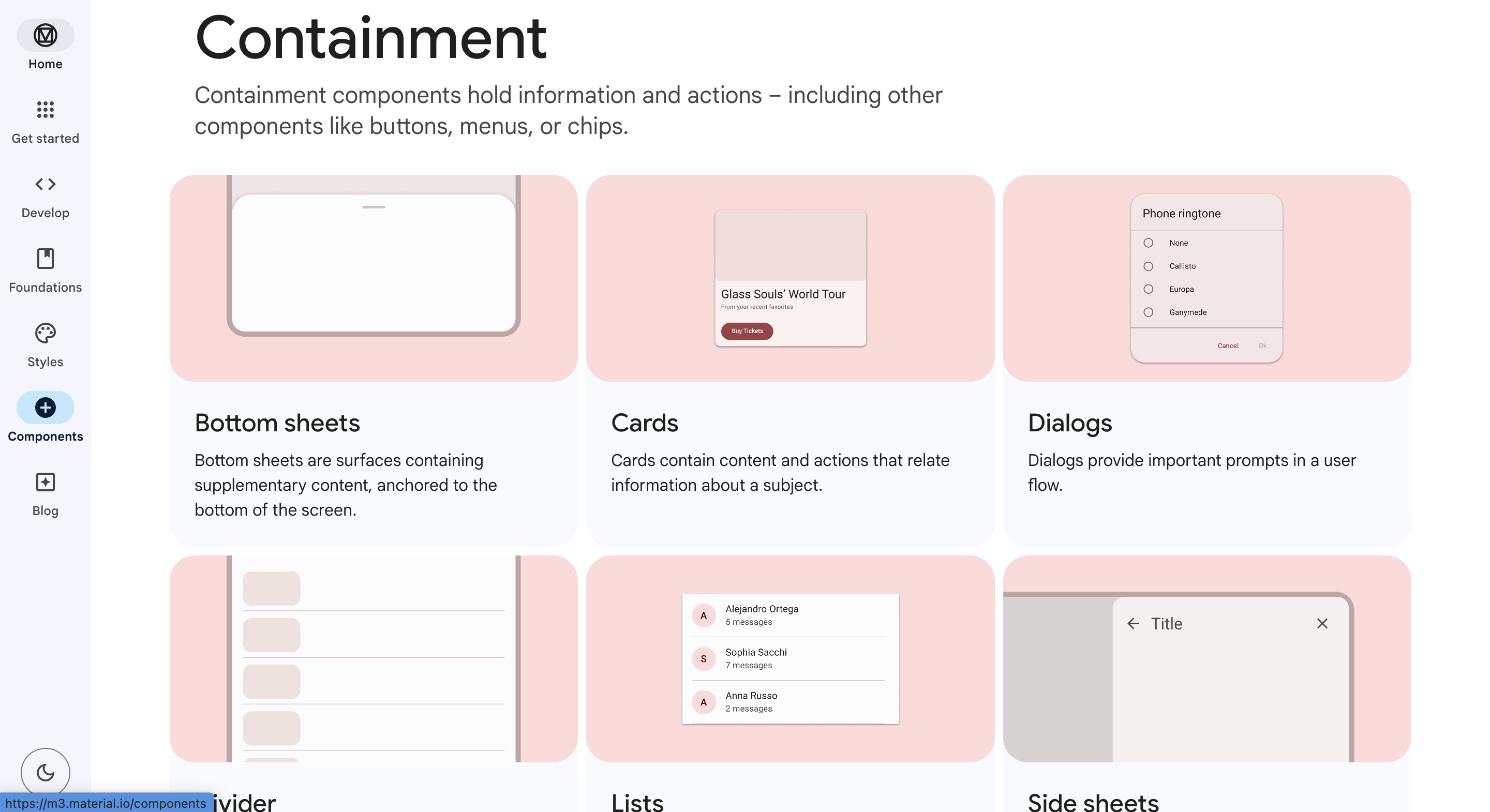
También conocidas como bibliotecas de diseño, son lo que muchas personas asocian con los sistemas de diseño: Bibliotecas que albergan elementos de interfaz de usuario predeterminados y reutilizables y sirven como una ventanilla única para que diseñadores y desarrolladores aprendan e implementen elementos de interfaz de usuario específicos.
Incluyen:
Nombre del componente: Un nombre de componente de interfaz de usuario único y específico, para evitar problemas de comunicación entre diseñadores y desarrolladores.
Descripción: Una explicación clara de qué es y cómo se usa el elemento, ocasionalmente acompañado de lo que se debe y lo que no se debe hacer para contextualizar y aclarar.
Atributos: Variables o ajustes que se pueden realizar para personalizar o adaptar el componente a necesidades específicas (color, tamaño, forma, copia).
Estado: Valores predeterminados recomendados y los cambios posteriores en la apariencia.
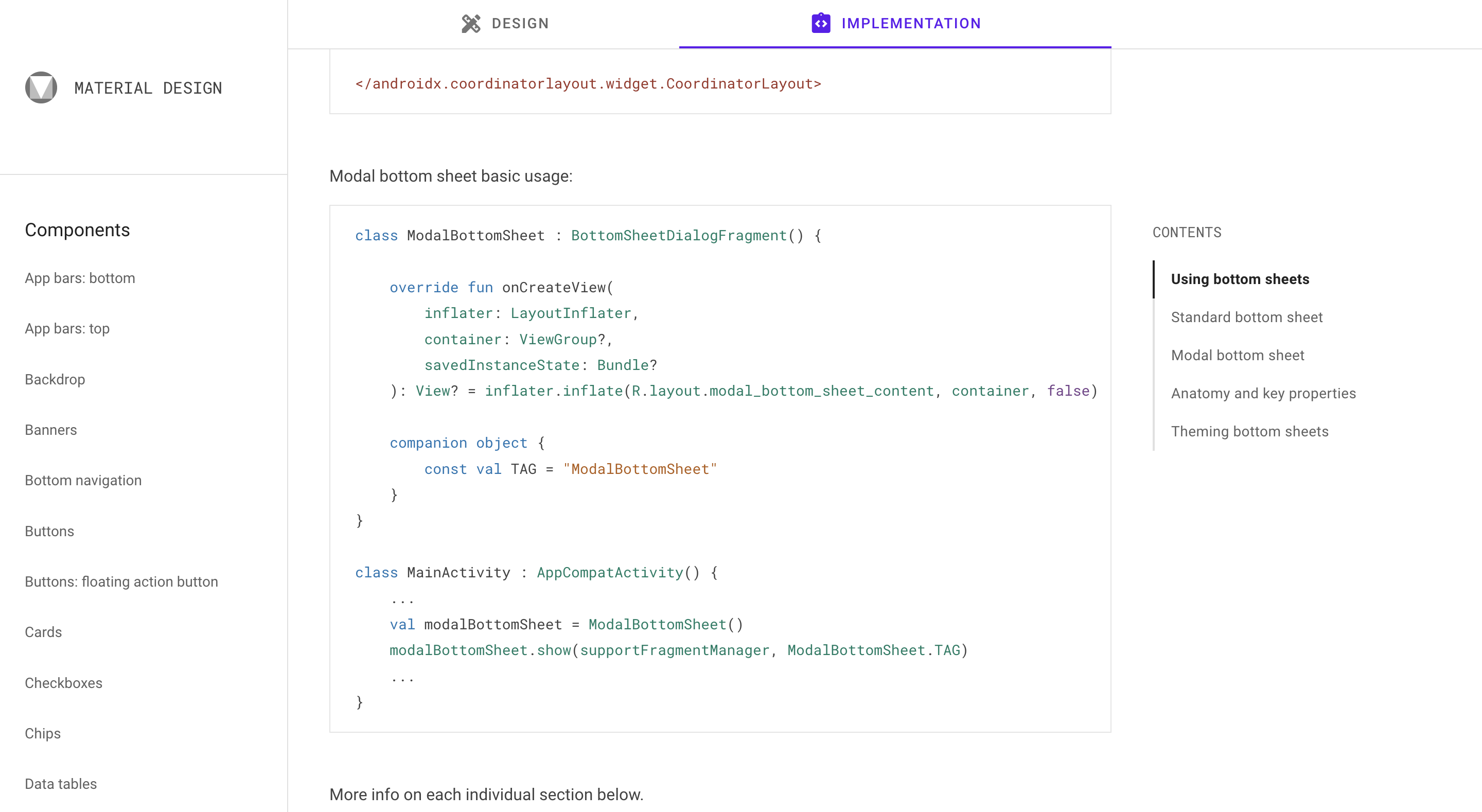
Fragmentos de código: El extracto de código real para el elemento (algunos sistemas de diseño van tan lejos como para compartir múltiples ejemplos y ofrecer un entorno de "caja de arena" para probar diferentes personalizaciones de componentes).
Marcos Front-End y Back-End: Para implementar en la biblioteca evitando una depuración dolorosa e innecesaria.


Biblioteca de Patrones
A veces, los términos 'Librería de Componentes' y 'Biblioteca de Patrones' se utilizan indistintamente; sin embargo, hay una distinción entre estos dos tipos de bibliotecas.
Las librerías de componentes especifican elementos individuales de la interfaz de usuario (botones, campos, tarjetas, listas o drop-downs). Las bibliotecas de patrones presentan colecciones de agrupacione de elementos de la interfaz de usuario (navbar, footer, formularios, resultados de búsqueda, página de producto o artículos de blog).
Por lo general, incluyen estructuras de contenido, diseños y/o plantillas. Al igual que los componentes, los patrones están destinados a ser reutilizados y adaptados.

Ventajas de un Sistema de Diseño
El trabajo de diseño (y desarrollo) se puede crear y replicar rápidamente y a escala.
Alivia la presión sobre los recursos de diseño para centrarse en problemas más grandes y complejos.
Crea un lenguaje unificado dentro y entre equipos multifuncionales.
Crea consistencia visual entre productos, canales y departamentos (potencialmente aislados).
Puede servir como una herramienta educativa y referencia para diseñadores de nivel junior y contribuyentes de contenido.
Desventajas de un Sistema de Diseño
Crear y mantener un Sistema de Diseño es una actividad que requiere mucho tiempo y requiere un equipo dedicado.
Se necesita tiempo para enseñar a otros cómo usar el Sistema de Diseño.
Puede haber una percepción de que los proyectos son creaciones estáticas y únicas, que generalmente no requieren componentes reutilizables.
¿Cómo hacer un Sistema de Diseño? Y qué elementos debe tener
El propósito fundamental de un Sistema de Diseño es facilitar el trabajo de los equipos. Entonces, la primera pregunta que debemos hacernos no es "¿Qué debo poner dentro de mi Sistema de Diseño?" sino "¿Quién lo va a usar y cómo?".
Una vez definido nuestro target tenemos una primera idea de lo que ya está en marcha en la empresa (¿Qué está funcionando o no? ¿Cuál es el nivel de madurez de los equipos sobre este tema? Cuáles son las herramientas existentes?...), teniendo esto claro será más fácil saber por dónde empezar.
1. Propósito y valores compartidos
¿A dónde vamos? ¿Por qué? ¿Y cómo?
Antes de comenzar cualquier cosa, es esencial alinear a los equipos en torno a un conjunto claro de objetivos compartidos. Ayudará a construir una visión y asegurarse de que todos miren en la misma dirección.
Estos objetivos evolucionarán con el tiempo y es normal. Solo tenemos que asegurarnos de que los cambios se comuniquen ampliamente.
En cuanto a los valores, son como grandes ideales que guiarán nuestras elecciones, de acuerdo con los objetivos de la marca. Tenemos que asegurarnos de que lo que estamos diseñando no difiera de estos valores clave.
2. Principios de diseño
Lo primero que hay que tener en cuenta: los principios de diseño son mucho más que el aspecto visual de un producto.
Los principios de diseño son las frases guía que ayudan a los equipos a alcanzar el propósito del producto gracias al diseño.
Ayudarán a los equipos a tomar decisiones de diseño significativas.
Como ejemplo podemos tomar el caso del Sitio Web de Medium (red social para profesionales y aficionados a la literatura). Uno de sus principios de diseño es "Dirección sobre elección". Gracias a ese principio, en lugar de diseñar un editor de texto normal con opciones ilimitadas de colores y fuentes, optaron por uno más simple. Eso permite al autor centrarse en el contenido de su artículo en lugar de en su aspecto visual.
3. Identidad de marca e idioma
La identidad debe definirse en línea con la estrategia y los objetivos de la marca. Todo esto forma el alfabeto de la Marca. Esto asegurará que los equipos de diseño utilicen las "combinaciones correctas" de este lenguaje, aquellos que hacen que la marca sea tan única y reconocible.
Colores
Fuentes
Espacios
Formas
Iconos
Ilustraciones
Fotografías
Animaciones
Voz y tono
Sonidos
4. Componentes y patrones
Los componentes son nuestros bloques LEGO. Son utilizados en Sketch por los diseñadores, y directamente en el código por los desarrolladores. Debe especificarse su comportamiento funcional.
En cuanto a los patrones, son las instrucciones de construcción que nos permitirán utilizar estos componentes de una manera lógica y consistente, en todos los productos.
Tipos de Sistemas de Diseño.
Casi podemos decir que hay un tipo de Sistema de Diseño por equipo o producto. Para definir la nuestra, tenemos que hacernos las siguientes preguntas:
¿Cuántas personas usarán este sistema?
¿Cuál es su perfil y son lo suficientemente experimentados en el tema?
¿Cuántos productos debemos alinear? ¿En cuántas plataformas? ¿Cuántas tecnologías diferentes (Angular, React, otras...)?
¿Qué grado de consistencia queremos en todos nuestros productos?
Todas estas respuestas nos ayudarán a definir el tipo de Sistema de Diseño más adecuado para nuestro proyecto:
Sistema de Diseño Estricto VS Sistema de Diseño Suelto
Un sistema estricto tendrá una documentación completa y detallada y estará totalmente sincronizado entre el diseño y el desarrollo. Habrá un proceso estricto para introducir un nuevo patrón en el Sistema. Un sistema estricto debe ser muy amplio para cubrir la mayoría de los casos que los equipos pueden encontrar.
Un sistema suelto dejará más espacio para la experimentación. El Sistema está aquí para proporcionar un marco para los equipos al tiempo que preserva cierta libertad. Los diseñadores y desarrolladores son libres de usarlo o no, teniendo en cuenta sus necesidades particulares para su producto.
Tenemos que encontrar el equilibrio adecuado entre rigor y flexibilidad: un sistema muy estricto podría repeler a los diseñadores y desarrolladores que no quieran usarlo. Por otro lado, ¿podemos seguir hablando de Design System si este es demasiado flojo?
Sistema de Diseño Modular VS Sistema de Diseño Integrado
Un sistema modular está hecho de piezas intercambiables y reutilizables. Se adapta bien a proyectos que tienen que escalar rápidamente y que tienen que adaptarse a múltiples necesidades de los usuarios. La parte negativa es que a menudo es más costoso de realizar (porque puede ser difícil hacer módulos que puedan ser independientes).
Este tipo de sistema se adaptará particularmente a productos a gran escala como eCommerce, finanzas y sitios web gubernamentales. Para un sistema modular, será muy interesante trabajar con el diseño atómico en mente.
Un sistema integrado se centra en un contexto único. También se compone de partes, pero estas partes no serán intercambiables. Este tipo de sistema se adapta a productos que tienen muy pocas partes repetidas y que necesitan una dirección de arte fuerte y a menudo cambiante (portafolios, escaparates, campañas de marketing...).
Sistema de Diseño Centralizado VS Sistema de Diseño Distribuido
La organización en torno a los sistemas de diseño es realmente importante para su evolución y escalabilidad.
En un modelo centralizado, un equipo está a cargo del Sistema y lo hace evolucionar. Este equipo está aquí para facilitar el trabajo de los otros equipos y tiene que estar muy cerca de ellos, para asegurarse de que el Sistema cubra la mayoría de sus necesidades.
En un modelo distribuido, varias personas de varios equipos están a cargo del sistema. La adopción del sistema es más rápida porque todos se sienten involucrados, pero también necesita líderes de equipo que mantengan una visión general del mismo.
Ejemplos de Sistemas de Diseño
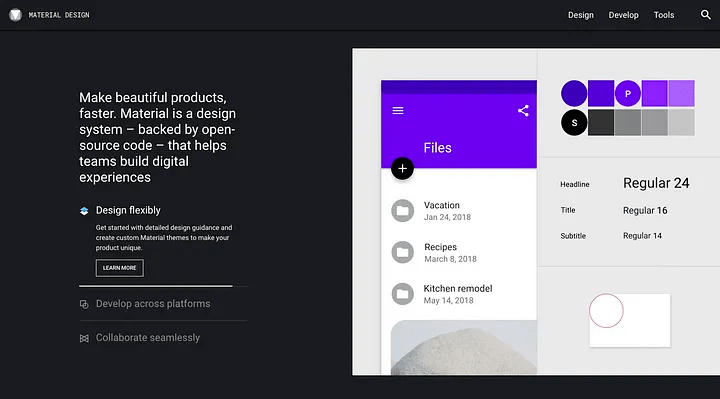
Material Design tiene un Sistema basado en la simplicidad de navegación y con herramientas para diseñadores y desarrolladores.

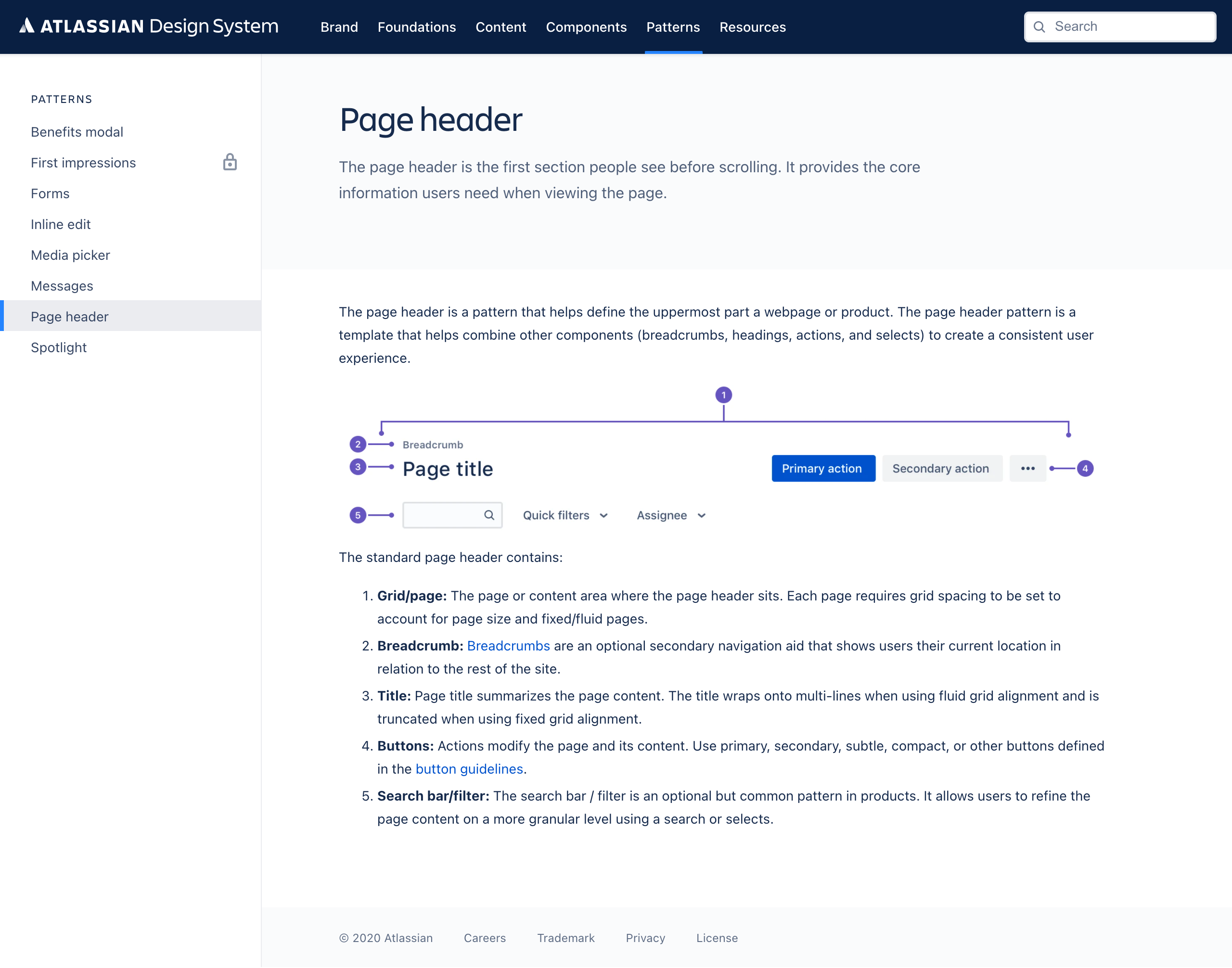
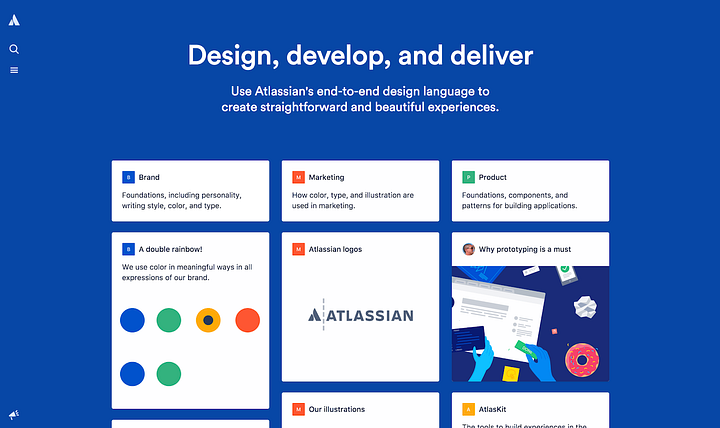
Atlassian destaca por tener un Sistema de Diseño muy exhaustivo.

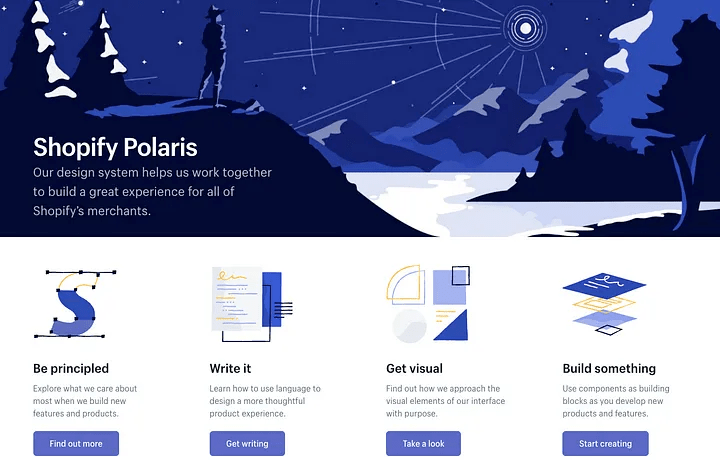
Polaris de Shopify, su Sistema de Diseño destaca debido a su integración en el flujo de trabajo del diseñador y desarrollador.

IBM cuenta con un Sistema de Diseño con un maravilloso trabajo en el lenguaje de Diseño.

¡ESTO ES SOLO EL COMIENZO!
Un Sistema de Diseño es un producto completo, que va a ayudar a los actores de un proyecto a construir otros productos.
Como para todo buen producto, tendrá su propio backlog y tendrá que construirse de forma iterativa, manteniendo a los usuarios en el centro del enfoque.
Cuanto más integrado esté el sistema con los flujos de trabajo de los diseñadores y desarrolladores, más efectivo será.
El futuro nos proporcionará muchas grandes evoluciones técnicas para facilitar nuestras vidas y permitirnos concentrarnos en la experiencia de nuestros productos y nuestros usuarios.


