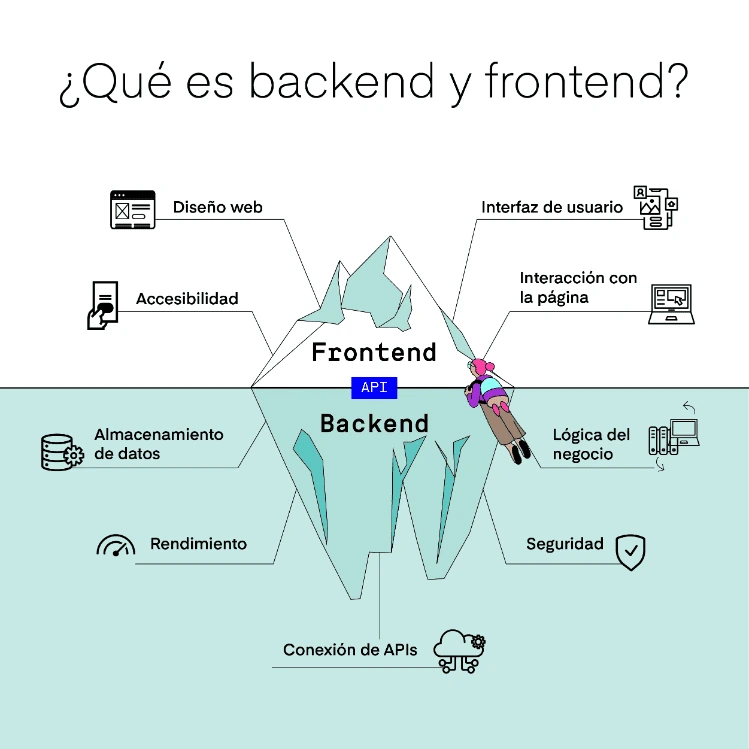
Frontend and Backend: What are they and what are their differences?

The frontend handles the user interface and experience, while the backend deals with the business logic and data management.
Communication and collaboration between these two components are essential for the effective operation of any digital application.
Although they are separate components, they work closely together to create a complete and functional user experience on a website or application.
Frontend and backend are two very important terms when starting a project or developing a digital platform, but they differ from each other. Each side must communicate and operate effectively, forming a unit that enhances the operation of a website.
This division facilitates effective collaboration in multidisciplinary teams, where frontend and backend developers work in parallel to accelerate the development process. It also provides technological flexibility, as each part of the application can use the most appropriate technologies for its specific needs.
In terms of security, the backend is responsible for implementing measures such as authentication and authorization, thereby protecting the application and sensitive data. This separation allows for specific security measures to be applied at each layer.
Lastly, this division allows for independent changes to be made to the frontend and backend, facilitating adaptation to new technologies and trends without the need to redo the entire system. This is crucial in a constantly evolving technological environment. In summary, frontend and backend complement each other, together enhancing the efficiency, maintainability, and adaptability of applications or websites.
Frontend
Talking about the frontend, or the "client side," refers to the visual part of a website dedicated to the interface, which includes the structure with which the user interacts directly.
The frontend includes text styles, colors, images, tables, buttons, charts, animations, backgrounds, and navigation menus, in other words, all the code that runs in the user's browser.
The frontend encompasses:
User Interface: This is responsible for the part of the application that users see and interact with. It includes the presentation of information, the arrangement of elements on the screen, navigation, and the overall user experience.
User Interaction: This allows users to interact with the application through buttons, forms, menus, and more. It includes real-time interactions, such as clicking a button or scrolling through a page.
Design and Style: This aspect manages the visual appearance of the application, including colors, fonts, images, and the overall design, using technologies like HTML, CSS, and JavaScript.
Accessibility: This ensures that the application is usable by people with disabilities by implementing features like alt tags for images and support for screen readers.
Backend
The backend, also known as the "server side," refers to the server and cloud processes of a website, where the logical aspects are configured.
It encompasses logic, data storage, and essential security functions necessary for reliable and correct functioning, ensuring that actions requested on the website are executed accurately.
It includes elements with which the user does not interact directly, such as application packages, libraries, and system components.
The backend involves:
Business Logic: This is responsible for the application's business logic, including processing data, managing authentication and authorization, and performing complex operations such as calculations, payment processing, and database management.
Data Storage: This manages and stores data in databases or file systems and is also responsible for retrieving data when requested by the frontend.
Security: This implements security measures, such as authentication and authorization, to protect the application and data. It also works to safeguard the application against threats such as security attacks.
Scalability and Performance: This optimizes the performance of the application and ensures that it can handle a growing workload, which may include load balancing and the use of caching storage technologies.
Integration: This connects the application with other services and systems, such as third-party services, external APIs, and internal systems.
Integration of Frontend with Backend
The integration of the frontend with the backend is a crucial process in the development of websites and applications. It ensures that both parts collaborate effectively and communicate to deliver a comprehensive and functional user experience.
The primary mode of communication between the frontend and the backend is through APIs (Application Programming Interfaces), which are tools responsible for connecting software or systems, enabling them to interact with each other.
To engage with the backend, the frontend employs HTTP methods such as GET, POST, PUT, and DELETE. For instance, when loading a page, the frontend can make a GET request to retrieve data from the backend. Conversely, when submitting a form, it can send a POST request to transmit the form data to the backend.
Both the frontend and the backend must establish security measures to ensure secure communication and to restrict access to certain resources only to authorized users. Such measures may include the implementation of security tokens, user authentication, and authorization.
It is crucial for the frontend to be equipped to handle errors that may occur during communication with the backend, including network errors, unexpected server responses, and data validation issues.
The frontend must efficiently display the data provided by the backend, involving the parsing and processing of the received data to present it coherently and understandably to the user.
Integration between the frontend and the backend requires thorough testing to ensure cohesive functionality. Debugging tools and logs are indispensable for identifying and rectifying communication problems.
Proper integration of the frontend with the backend through an API is vital for an application's effective functioning. When executed correctly, it enables both components to work in unison, delivering a robust user experience and ensuring the application's functionality.

Useful Tools for Frontend and Backend Development
Developing a project for either frontend or backend can be simplified and made more efficient by selecting the appropriate technological tools available today. A variety of tools are available for both frontend and backend developers that can enhance efficiency and productivity in their respective tasks.
Development Tools
If you're looking to develop the frontend, the tools used for its development include:
Languages: HTML, CSS, and JavaScript.
Frameworks: React, Angular, Vue.js, and jQuery.
Libraries: jQuery and React.
For backend development, some of the tools used include:
Programming Languages: Java, Python, JavaScript, Ruby, and Go.
Frameworks: Node.js, Django, Ruby on Rails, Spring, and Laravel.
Databases: MySQL, PostgreSQL, MongoDB, Oracle, and Microsoft SQL Server.
Web Servers: Apache httpd, Nginx, and Microsoft Internet Information Services (IIS).
Integrated Development Environments (IDEs): Visual Studio Code, IntelliJ IDEA, PyCharm, and Eclipse.
Dependency Management Systems: npm, pip, Composer, and Maven.
Testing Tools: Jest, pytest, JUnit, and PHPUnit.
Security Tools: OWASP ZAP and Burp Suite.
Deployment and Implementation Tools: Docker, Kubernetes, Ansible, and Jenkins.
8 Benefits of Frontend and Backend Integration
The separation of frontend and backend in the development of websites and applications offers several benefits. Here are some key improvements that result from this division:
1. Clarity and Maintainability
Dividing frontend and backend functions ensures a clear separation of responsibilities, making the code more understandable and maintainable.
2. Independent Scalability
The frontend and backend can be scaled independently to accommodate increases in workload, optimizing resources according to the needs of each component.
3. Code Reusability
Frontend: UI elements and presentation-related code can be reused across multiple parts of the application or even different applications.
Backend: Business logic and data processing operations can also be reused across different parts of the application or different projects.
4. Facilitates Teamwork
Clear Roles: Frontend and backend developers can specialize in their respective areas, enhancing the efficiency and quality of teamwork.
Effective Collaboration: Multidisciplinary teams can work in parallel, accelerating development.
5. Technological Flexibility
The most suitable technologies can be chosen for each part of the application, such as Angular or React for the frontend and Node.js or Ruby on Rails for the backend.
6. Enhanced Security
The separation of frontend and backend allows for the implementation of specific security measures at each layer. The backend handles authentication, authorization, and protection of sensitive data.
7. Adaptability
Changes can be made to the frontend without affecting the backend, and vice versa. This adaptability facilitates the incorporation of new technologies and trends without overhauling the entire system.
8. Effective Testing
Each layer can be tested separately, simplifying the detection and correction of errors and performance issues.
The division between frontend and backend in development leads to greater flexibility, maintainability, and efficiency in both the development and operation of systems, ultimately resulting in a better user experience and more effective resource management.
Required Technical Skills
For Frontend
A frontend developer is responsible for creating a clear, fluid, and ergonomic web interface and often combines design with programming.
Some key skills and knowledge areas for a frontend developer include:
HTML5 and CSS3: Mastery of these languages is essential for building the site structure and styling the web page.
JavaScript: Fundamental for enabling interaction with the page.
CMS Experience: Familiarity with Content Management Systems is a plus for creating dynamic projects.
Version Control: Knowledge of version control systems is essential for managing different versions of a website without losing prior work.
Responsive Design: Experience in creating designs compatible with mobile devices and understanding basic UX development concepts is crucial.
Technology Awareness: Staying up-to-date with new technologies, language updates, and frontend frameworks is vital.
Collaboration Skills: Ability to work with backend developers and web developers to ensure agile development.
Website Optimization: Skills in optimizing load times for quick and fluid navigation.
Design Sense: Creativity is important as frontend developers work on user-visible areas.
Problem-Solving: Ability to address and resolve technical issues.
For Backend Developers
A backend developer is responsible for writing the code that integrates the application with databases and servers that allow its correct execution. The knowledge that a backend developer must have includes:
Knowledge of several programming languages.
Have a systematic approach and analytical capacity to understand the interaction of elements and prevent any system errors.
Know how to integrate databases into the website, thanks to knowledge of data structures, ensuring that users get the correct data when they request it.
Master algorithms.
Bug detection, that is, when there is no correspondence between the information that comes out and what the user enters, it is important to implement codes to detect errors and check that everything works correctly.
Know how servers work, how they provide data, resources, storage, and security services.
Talent for problem-solving, being creative, spontaneous, curious, and proactive.
Communication skills and teamwork.
Know how to create and use APIs in general.
Manage the version control system to revert code errors, track code changes, and return the same.
Examples of Frontend
Frontend applications are those that run in the web browser and are responsible for the interface and user experience (UX). They enhance:
Gmail: Google's online email interface is an example of a frontend application. It allows users to read, write, and manage emails through a web browser.
Facebook: The web version of Facebook provides the user interface that allows users to interact with the social network, view news, post updates, and more.
Netflix: The video streaming platform offers a frontend interface that allows users to search, select, and play movies and TV shows directly in the browser.
Amazon: Its website is an example of an e-commerce frontend application that allows users to search for and purchase products online.
Spotify Web Player: It offers an online frontend application that allows users to search for and play music directly in the browser.
Google Docs: This is a suite of online productivity applications that includes a word processor, spreadsheets, and presentations, and that runs entirely in the web browser.
Asana: This is an online project and task management application that offers a frontend interface for planning, organizing, and tracking projects.
Backend Examples
Backend applications run on servers and are responsible for business logic, data processing, and database management. Some examples include:
Online Booking System: An online booking system, like those used by airlines or hotels, is an example of a backend application. It handles availability, pricing, and customer reservations.
Content Management System (CMS): Applications such as WordPress, Drupal, or Joomla serve as the backend to manage and publish content on websites.
Customer Relationship Management System (CRM): CRM applications like Salesforce or HubSpot are examples of backend applications that store and manage customer data, sales, and business relationships.
eCommerce Platforms: Backend applications for e-commerce, like Magento, WooCommerce, or Shopify, manage the product catalog, orders, payments, and logistics.
Inventory Management System: Companies use backend applications to manage their inventories and control product stock levels.
Data Backup and Storage System: Applications that perform backups and store critical data for businesses and users.
Data Analysis Applications: Platforms like Google Analytics or custom analysis applications use the backend to collect, process, and present data on web traffic and user behavior.
Frontend and backend are two very important terms when starting a project or developing a website, but they are different from each other. Each side must communicate and operate effectively, forming a unit that enhances the functioning of a website.
In conclusion, the frontend focuses on presentation and user experience, while the backend focuses on functionality and business logic. Both are essential for the success of an application, and their effective collaboration is crucial to provide a complete and satisfying experience for users while ensuring security and efficiency in the application's operation.


