Frontend y backend: ¿Qué son y cuáles son sus diferencias?

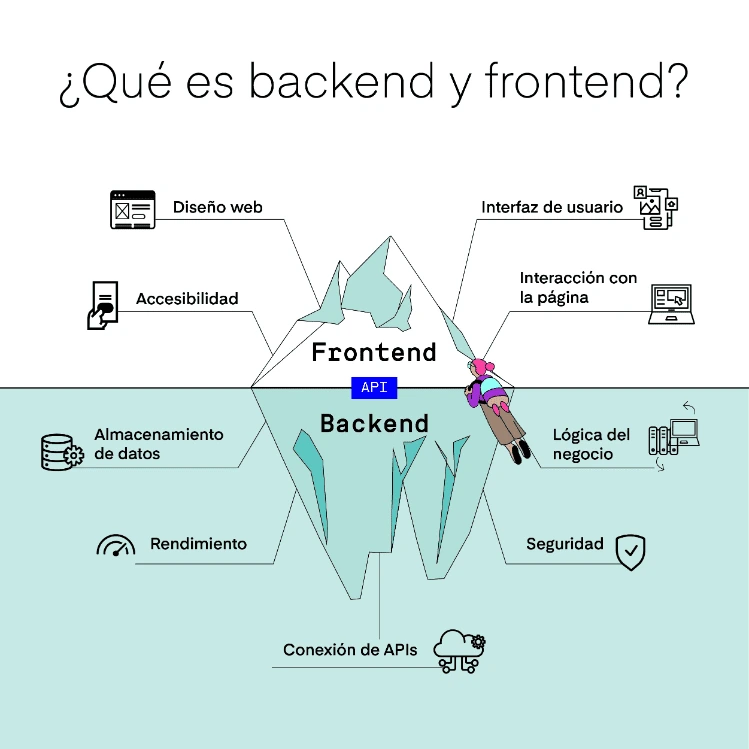
El frontend se encarga de la interfaz y experiencia de usuarios, mientras que el backend se encarga de la lógica de negocio y la gestión de los datos. La comunicación y la colaboración entre estos dos componentes son esenciales para el funcionamiento eficaz de cualquier aplicación digital.
Aunque son componentes separados, colaboran estrechamente para crear una experiencia de usuario completa y funcional en un sitio web o aplicación.
Frontend y backend son dos términos muy importantes al momento de empezar un proyecto o desarrollar una plataforma digital, pero son diferentes entre sí, pues cada lado debe comunicarse y operar de forma eficaz, formando una unidad que mejora el funcionamiento de un sitio web.
Esta división facilita la colaboración efectiva en equipos multidisciplinarios, donde desarrolladores frontend y backend trabajan en paralelo para acelerar el proceso de desarrollo. También proporciona flexibilidad tecnológica, ya que cada parte de la aplicación puede utilizar las tecnologías más adecuadas para sus necesidades específicas.
En cuanto a la seguridad, el backend se encarga de implementar medidas como la autenticación y autorización, protegiendo así la aplicación y los datos sensibles. Esta separación permite aplicar medidas de seguridad específicas en cada capa.
Por último, esta división permite realizar cambios de manera independiente en el frontend y el backend, lo que facilita la adaptación a nuevas tecnologías y tendencias sin necesidad de rehacer todo el sistema, lo que es esencial en un entorno tecnológico en constante evolución. En resumen, frontend y backend se complementan y mejoran en conjunto la eficiencia, mantenibilidad y adaptabilidad de las aplicaciones o sitios web.
Frontend
Hablar de frontend o “lado del cliente” es mencionar la parte visual, ya que esta se dedica a la interfaz de un sitio web, incluye la estructura, siendo esta la parte con la que el usuario interactúa directamente.
Frontend incluye los estilos de texto, colores, imágenes, tablas, botones, gráficos, animaciones, fondos y menús de navegación, es decir, es todo el código que se ejecuta en el navegador de los usuarios.
El frontend incluye:
La interfaz de usuario: se encarga de la parte de la aplicación que los usuarios ven y con la que interactúan. Esto incluye la presentación de información, la disposición de elementos en la pantalla, la navegación y la experiencia del usuario en general.
La interacción de usuario: permite a los usuarios interactuar con la aplicación a través de botones, formularios, menús, entre otros. Esto incluye la interacción en tiempo real, como hacer clic en un botón o desplazarse por una página.
El diseño y estilo: se encarga de la apariencia visual de la aplicación, como los colores, las fuentes, las imágenes y el diseño general. Utiliza tecnologías como HTML, CSS y JavaScript para lograr esto.
La accesibilidad: asegura que la aplicación sea usable por personas con discapacidades, como la implementación de etiquetas alt para imágenes y el soporte de lectores de pantalla.
Backend
El backend, también conocido como “el lado del servidor”, hace referencia al proceso del servidor y procesos en la nube del sitio web, es en donde se configuran los aspectos lógicos de un sitio web.
Abarca la lógica, el almacenamiento de datos y aquellas funciones de seguridad que son necesarias para el correcto funcionamiento fiable y correcto, de modo que las acciones solicitadas en la página web se ejecuten correctamente.
Es todo aquello con lo que el usuario no interactúa directamente como paquetes de aplicaciones, librerías y componentes del sistema.
El backend involucra:
La lógica de negocio: es responsable de la lógica de negocio de la aplicación. Esto incluye procesar datos, gestionar la autenticación, la autorización y realizar operaciones complejas como cálculos, procesamiento de pagos y gestión de bases de datos.
El almacenamiento de datos: administra y almacena datos en bases de datos o sistemas de archivos. También se encarga de recuperar datos cuando el frontend lo solicita.
La seguridad: implementa medidas de seguridad, como autenticación y autorización, para proteger la aplicación y los datos. También se encarga de proteger la aplicación contra amenazas como ataques de seguridad.
La escalabilidad y el rendimiento: optimiza el rendimiento de la aplicación y garantiza que pueda manejar una carga de trabajo creciente. Esto puede incluir la distribución de carga y el uso de tecnologías de almacenamiento en caché.
La integración: conecta la aplicación con otros servicios y sistemas, como servicios de terceros, APIs externas y sistemas internos.

Integración del frontend con el backend
La integración del frontend con el backend es un proceso esencial en el desarrollo de sitios web y aplicaciones, ya que permite que ambas partes colaboren de manera efectiva y se comuniquen para proporcionar una experiencia de usuario completa y funcional.
La principal forma de comunicación entre el frontend y el backend es a través de APIs, que son herramientas que se encargan de conectar softwares o sistemas para que estos puedan interactuar entre sí.
Para interactuar con el backend, el frontend utiliza métodos HTTP como GET, POST, PUT y DELETE. Por ejemplo, al cargar una página, el frontend puede realizar una solicitud GET para obtener datos del backend, mientras que al enviar un formulario, puede enviar una solicitud POST con los datos del formulario al backend.
El frontend y el backend deben establecer medidas de seguridad para garantizar que la comunicación sea segura y que solo los usuarios autorizados tengan acceso a ciertos recursos. Esto puede incluir la implementación de tokens de seguridad, autenticación de usuarios y autorización.
Es importante que el frontend esté preparado para manejar errores que puedan surgir durante la comunicación con el backend. Esto incluye errores de red, respuestas inesperadas del servidor y problemas de validación de datos.
El frontend debe ser capaz de mostrar los datos proporcionados por el backend de manera efectiva. Esto implica analizar y procesar los datos recibidos para presentarlos al usuario de manera coherente y comprensible.
La integración frontend-backend requiere pruebas exhaustivas para garantizar que ambas partes funcionen correctamente juntas. Las herramientas de depuración y registros son esenciales para identificar y solucionar problemas de comunicación.
La correcta integración del frontend con el backend a través de una API es fundamental para el funcionamiento efectivo de una aplicación. Cuando se realiza de manera adecuada, permite que ambas partes trabajen juntas, proporcionando una experiencia de usuario sólida y garantizando la funcionalidad de la aplicación.
Herramientas útiles para frontend y backend
Cuando se desarrolla un proyecto para frontend o backend puede ser más sencillo y adecuado si se seleccionan las herramientas tecnológicas disponibles en la actualidad. Hay una variedad disponible para desarrolladores tanto de frontend como de backend que pueden mejorar la eficiencia y la productividad en sus respectivas tareas.
Herramientas de desarrollo
Si lo que se quiere desarrollar es el frontend, las herramientas que se emplean para su desarrollo son:
Lenguajes: HTML, CSS y JavaScript.
Frameworks: React, Angular, Vue.js y jQuery.
Librerías: JQuery y React.
En cuanto a algunas de las que se utiliza en el desarrollo backend son:
Lenguajes de programación: Java, Python, JavaScript, Ruby y Go.
Frameworks: Node.js, Django, Ruby, Spring y Laravel.
Bases de datos: MySQL, PostgreSQL, MongoDB, Oracle y Microsoft SQL Server.
Servidor web: Apache httpd, Nginx y Microsoft Internet Information Services (IIS)
Herramientas de desarrollo integradas: Visual Studio Code, IntelliJ IDEA, PyCharm y Eclipse.
Sistema de gestión de dependencias: npm, pip, Composer y Maven.
Herramientas de pruebas: Jest, pytest, JUnit y PHPUnit.
Herramientas de seguridad: OWASP ZAP y Burp Suite.
Herramientas de implementación y despliegue: Docker, Kubernetes, Ansible y Jenkins.
8 beneficios de frontend y backend
La separación de frontend y backend en el desarrollo de sitios web y aplicaciones proporciona varios beneficios, aquí te dejamos algunas de las mejoras clave que resultan de esta división:
1. Claridad y mantenibilidad
Al dividir las funciones de frontend y backend, se obtiene una clara separación de responsabilidades, lo que facilita la comprensión y el mantenimiento del código.
2. Escalabilidad independiente
Puedes escalar el frontend y el backend de manera independiente para manejar aumentos en la carga de trabajo. Esto permite optimizar recursos de acuerdo a las necesidades de cada componente.
3. Reutilización de código
Frontend: Los elementos de la interfaz de usuario y el código relacionado con la presentación pueden reutilizarse en múltiples partes de la aplicación o incluso en diferentes aplicaciones.
Backend: La lógica de negocio y las operaciones de procesamiento de datos también pueden reutilizarse en diferentes partes de la aplicación o en proyectos diferentes.
4. Facilita el trabajo en equipo
Roles claros: Los desarrolladores frontend y backend pueden especializarse en sus respectivas áreas, lo que mejora la eficiencia y la calidad del trabajo en equipo.
Colaboración efectiva: Los equipos multidisciplinarios pueden trabajar en paralelo, lo que agiliza el desarrollo.
5. Flexibilidad tecnológica
Puedes elegir las tecnologías más adecuadas para cada parte de la aplicación. Por ejemplo, Angular o React para el frontend y Node.js o Ruby on Rails para el backend.
6. Seguridad mejorada
La separación de frontend y backend permite aplicar medidas de seguridad específicas en cada capa. El backend se encarga de autenticación, autorización y protección de datos sensibles.
7. Adaptabilidad
Puedes realizar cambios en el frontend sin afectar el backend y viceversa. Esto facilita la adaptación a nuevas tecnologías y tendencias sin rehacer todo el sistema.
8. Pruebas efectivas
Cada capa puede probarse por separado, lo que facilita la detección y corrección de errores y problemas de rendimiento.
La división entre frontend y backend en el desarrollo permite una mayor flexibilidad, mantenibilidad y eficiencia en el desarrollo y operación de sistemas, lo que resulta en una mejor experiencia de usuario y una gestión más efectiva de los recursos.
Habilidades técnicas requeridas
Para frontend
Un desarrollador frontend debe crear una interfaz web clara, fluida y ergonómica, además puede combinar diseño con programación y a su vez explorar muchos lenguajes.
Algunos de los conocimientos clave que un desarrollador frontend son los siguientes:
Conocer y dominar los lenguajes HTML5 y CSS3. HTML para construir la estructura del sitio y CSS intervendrá al armar la página web. Es importante conocer las últimas versiones.
Saber JavaScript, este lenguaje es la base de un sitio el cual permite interactuar con la página.
Contar con experiencia CMS, esto es un plus pues gracias a esto se puede editar el sitio web. Con estas interfaces se pueden crear proyectos dinámicos.
Tener control de versiones, pues gracias al soporte de software se logran administrar las diferentes versiones de un sitio web y trabajar directamente con el código fuente, sin perder versiones anteriores.
Experiencia vigente en diseño responsive y compatible con dispositivos móviles, así como el conocimiento de conceptos básicos del desarrollo de UX, para proporcionar sitios funcionales que se adapten a los diferentes dispositivos, navegadores y tamaños de pantalla.
Estar atento a todas las nuevas tecnologías y últimas actualizaciones de lenguajes y frameworks frontend.
Saber trabajar en conjunto con los desarrolles backend, desarrolladores web, etc., para hacer el trabajo ágil.
Mejorar el sitio web para los usuarios y los motores de búsqueda, optimizando el tiempo de carga del sitio web logrando una navegación rápida y fluida.
Tener sentido del diseño real, siendo creativo ya que se está trabajando en la zona visible para el usuario.
Capacidad de solucionar los problemas técnicos.
Para backend
Un desarrollador backend es el responsable de escribir el código que integra la aplicación con bases de datos y servidores que permiten su correcta ejecución, por lo que los conocimientos que un desarrollador backend debe de tener son los siguientes:
Conocimiento de varios lenguajes de programación.
Contar con un enfoque sistemático y capacidad de análisis para poder comprender la interacción de los elementos y poder prevenir cualquier error de sistema.
Saber integrar las bases de datos al sitio web, gracias al conocimiento de estructuras de datos, garantizando que los usuarios obtengan los datos correctos cuando los soliciten.
Dominar los algoritmos.
Detección de bugs(errores), es decir, cuando no hay correspondencia entre la información que sale y la que el usuario ingresa, por lo que es importante poner en marcha códigos para detectar errores y checar que todo funcione correctamente.
Saber el funcionamiento de los servidores, como proveen los datos, recursos, el almacenamiento y los servicios de seguridad.
Talento para solucionar problemas, siendo creativo, espontáneo, curioso y proactivo.
Habilidades de comunicación y trabajo en equipo.
Saber crear y utilizar APIs de manera general.
Manejar el sistema de control de versiones para revertir errores de código, rastrear cambios de código y devolver los mismos.
Ejemplos de frontend
Las aplicaciones frontend son aquellas que se ejecutan en el navegador web y se encargan de la interfaz y la experiencia del usuario (UX). Mejoran:
Gmail: la interfaz de correo electrónico en línea de Google es un ejemplo de una aplicación frontend. Permite a los usuarios leer, escribir y gestionar correos electrónicos a través de un navegador web.
Facebook: la versión web de Facebook proporciona la interfaz de usuario que permite a los usuarios interactuar con la red social, ver noticias, publicar actualizaciones y más.
Netflix: la plataforma de streaming de video ofrece una interfaz frontend que permite a los usuarios buscar, seleccionar y reproducir películas y programas de televisión directamente en el navegador.
Amazon: su sitio web es un ejemplo de una aplicación frontend de comercio electrónico que permite a los usuarios buscar y comprar productos en línea.
Spotify Web Player: ofrece una aplicación frontend en línea que permite a los usuarios buscar y reproducir música directamente en el navegador.
Google Docs: es una suite de aplicaciones de productividad en línea que incluye un procesador de texto, hojas de cálculo y presentaciones, y que funciona completamente en el navegador web.
Asana: es una aplicación de gestión de proyectos y tareas en línea que ofrece una interfaz frontend para planificar, organizar y realizar un seguimiento de proyectos.
Ejemplos de backend
Las aplicaciones backend se ejecutan en servidores y se encargan de la lógica empresarial, el procesamiento de datos y la gestión de la base de datos. Algunos ejemplos:
Sistema de reservas en línea: Un sistema de reservas en línea, como el que utilizan las aerolíneas o los hoteles, es un ejemplo de una aplicación backend. Maneja la disponibilidad, los precios y las reservas de los clientes.
Sistema de Gestión de Contenido (CMS): Aplicaciones como WordPress, Drupal o Joomla funcionan como backend para gestionar y publicar contenido en sitios web.
Sistema de Gestión de Clientes (CRM): Las aplicaciones de CRM como Salesforce o HubSpot son ejemplos de aplicaciones backend que almacenan y gestionan datos de clientes, ventas y relaciones comerciales.
Plataformas de eCommerce: Las aplicaciones backend de comercio electrónico, como Magento, WooCommerce o Shopify, gestionan el catálogo de productos, los pedidos, los pagos y la logística.
Sistema de Gestión de Inventarios: Las empresas utilizan aplicaciones backend para gestionar sus inventarios y controlar las existencias de productos.
Sistema de respaldo y almacenamiento de datos: Aplicaciones que realizan copias de seguridad y almacenan datos críticos para empresas y usuarios.
Aplicaciones de análisis de datos: Plataformas como Google Analytics o aplicaciones de análisis personalizadas utilizan el backend para recopilar, procesar y presentar datos sobre el tráfico web y el comportamiento de los usuarios.
Frontend y backend son dos términos muy importantes al momento de empezar un proyecto o desarrollar una web, pero son diferentes entre sí, pues cada lado debe comunicarse y operar de forma eficaz, formando una unidad que mejora el funcionamiento de un sitio web.
En conclusión, el frontend se centra en la presentación y la experiencia del usuario, mientras que el backend se enfoca en la funcionalidad y la lógica de negocio. Ambos son esenciales para el éxito de una aplicación, y su colaboración efectiva es crucial para proporcionar una experiencia completa y satisfactoria para los usuarios, al tiempo que se garantiza la seguridad y la eficiencia en la operación de la aplicación.


