Headless Architecture: What is it and what are its advantages?

Headless is a software architecture that separates the frontend (user interface) from the backend (business logic) of a platform. This structure allows for the creation of customized interfaces without following templates, choosing your preferred frontend technologies, and delivering content across multiple channels.
Traditional applications often rely on monolithic software architectures, which means that the frontend and backend are tightly intertwined. In this structure, any change in the frontend can impact the backend, and any change in the backend can impact the frontend.
This implies that the frontend and backend teams must work closely together to not jeopardize any capability of the platform; in other words, an update to one part of the system is an operation that affects the entire system.
Monolithic architectures are usually linked to the interface of a single device. Typically, the platform's frontend is designed to be responsive, primarily adapting to mobile sites. This means that platform elements, such as images, texts, or products, might not adapt correctly to other devices like mobile apps, in-branch screens, or smart TVs. This limitation hinders companies' ability to offer experiences across multiple channels and complicates the creation of an omnichannel experience.
Imagine the following case: An online clothing store wants to create a filter so users can search for clothing by material (cotton, linen, corduroy, among other materials). In a monolithic architecture, this change would not only affect how products are displayed on the frontend but would also require changes in the database and business logic in the backend. This means the frontend and backend teams would need to coordinate to build this new feature without risking the application.
If the change in the database isn't handled carefully, it could affect other parts of the system that rely on the same information, such as inventory management or sales tracking. For instance, if the way product materials are stored in the database changes, this could break an existing report used to analyze sales by material type.
Now suppose the clothing store wants to create its own mobile app, but being a monolithic platform, it is only designed to operate on a website. This means the IT team would have to implement a separate platform to run and feed the app.
The strong interconnection between the frontend and backend, along with limited flexibility in user interface design and inherent challenges in delivering content across multiple channels, are just some of the difficulties of monolithic architecture. However, thanks to Headless Architecture, you can address these challenges.
What is Headless Architecture?
Headless is a software architecture that separates the frontend (user interface) from the backend (business logic) of a platform.
The frontend is the graphical interface the user sees: banners, texts, numbers, images, icons, colors, buttons, sections, search bars, filters, or forms.
The backend consists of business processes and databases that the user can't see on the screen, for example: inventory availability, the sum of prices in the cart, personal data management, or the payment process.
This separation of the two parts is called 'headless,' which translates to 'without a head' in English, drawing an analogy where the frontend is the head and the backend is the body.
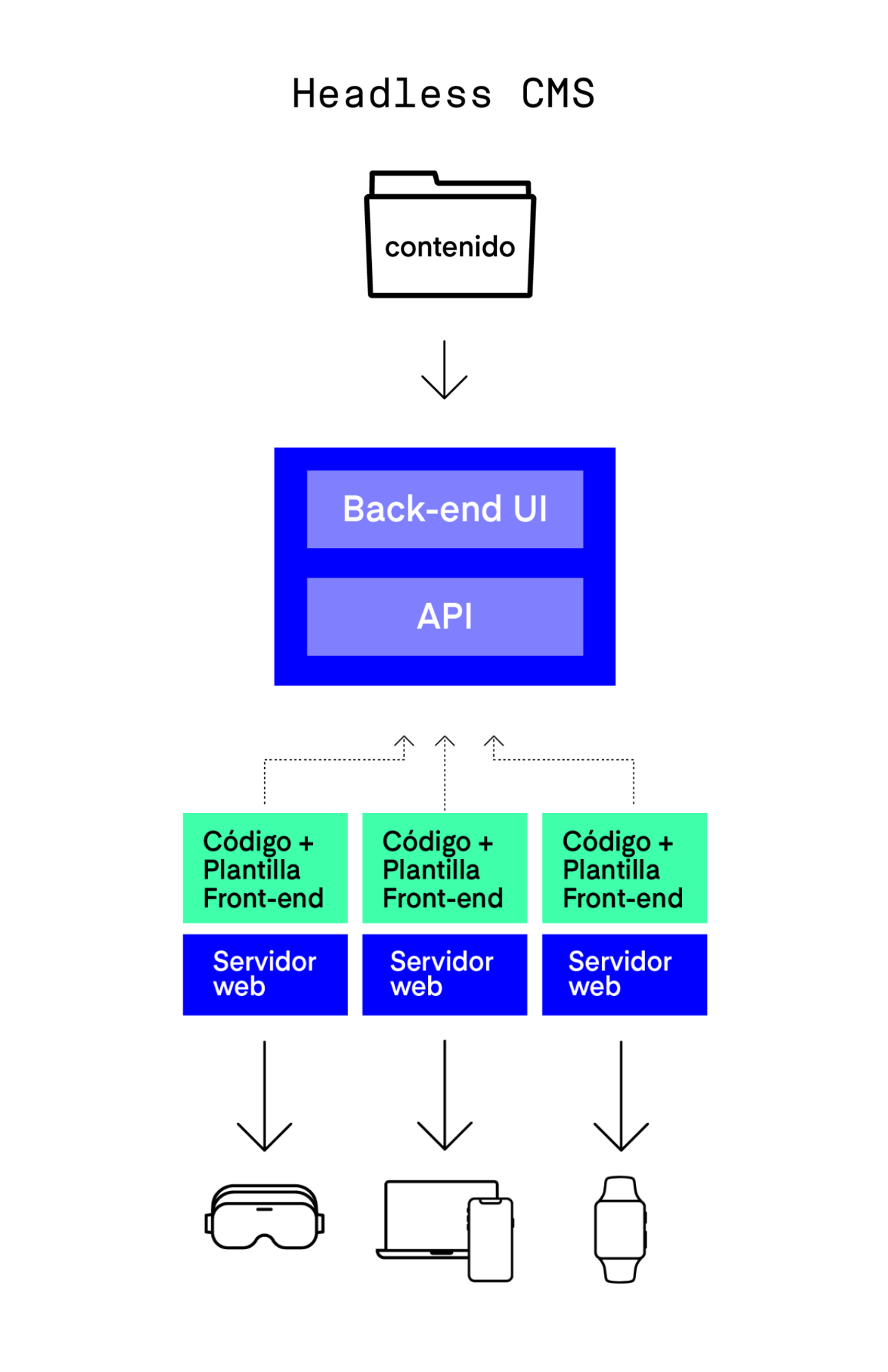
By separating the two, the body is left without a head, hence 'headless.' In this architecture, the backend sends information to the frontend through an API, allowing the frontend to use this data to display it to the user on the screen.

Benefits of Using a Headless Architecture
Due to its advantages, the use of this architecture is becoming increasingly popular for the development of all types of websites, eCommerce, and mobile apps. Here are some of these benefits:
Scalability: the structure of the website can continue to grow and adapt to emerging needs.
Flexibility: if in the future you wish to switch technology for the frontend, you can easily do so without the need to change your data management.
Speed: since the content manager doesn't handle the visual rendering part, its interface usage is much faster and smoother.
Use across various channels: you can extract data for any use you wish since it utilizes APIs.
Decoupled: it means the frontend and backend function independently of each other. This facilitates the development and updating of each component without affecting the other.
Portability: allows content to be consistently displayed on websites, mobile apps, or desktop applications.
Design freedom: lets you implement creative and unique designs that fit perfectly to your needs to create your own visual identity.
Uninterrupted updates: provides the ability to modify the frontend and backend of an application independently without jeopardizing overall functionality.
Common Uses of Headless Architecture
The common uses of Headless Architecture span various types of applications and digital environments. By separating the frontend from content management, this architecture becomes versatile and suitable for various use cases, including:
Web Applications: Web applications benefit from the Headless Architecture by allowing greater flexibility in frontend development. Developers can choose the most suitable technologies and frameworks to create rich and personalized user interfaces that efficiently consume data through APIs.
Mobile Applications: Headless Architecture is useful for developing mobile applications that need to display dynamic content. The separation of the backend and frontend facilitates the adaptation of content to different screen sizes and operating systems.
User Interfaces: Any type of user interface that needs to display content in an interactive and dynamic manner can benefit from the Headless Architecture. This includes everything from business software interfaces to admin panels.
Digital Content: Content websites, such as blogs, online magazines, news sites, and multimedia content platforms, find value in the Headless Architecture. They can maintain a CMS structure to manage content effectively and then display it across various user interfaces seamlessly.
eCommerce: eCommerce platforms can also leverage Headless Architecture to provide a smoother and more personalized shopping experience. Catalogs and product information are managed through the CMS, and then delivered through highly optimized frontend user interfaces for online shopping.
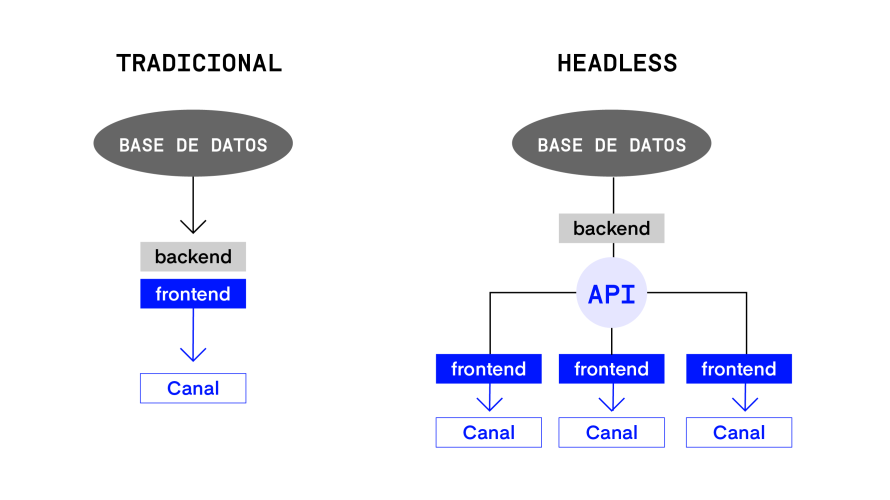
Headless Architecture vs. Monolithic Architecture
The Headless Architecture and the monolithic architecture are two different approaches to designing and developing software systems. Each approach has its own characteristics and advantages, and the choice between them depends on the specific needs and objectives of the project.
Headless Architecture | Monolithic Architecture |
|---|---|
Decoupling between backend and frontend. Changes in one component do not affect the other. | Coupling of backend and frontend in a single application. Changes can impact the entire system. |
Greater flexibility in the choice of technologies and frameworks for the frontend. | Limited flexibility, as pre-established technologies are used for the entire system. |
Designed to deliver content across multiple channels and devices. | Typically, its frontend is tied to a single device. |
Greater reuse of content and data through APIs. | Content is tightly coupled to a single device. |
Can scale more efficiently and flexibly, scaling only the necessary parts. | May face scalability challenges, requiring the entire system to scale. |
Greater complexity in managing separate components. | Less complexity in developing and managing a single application. |
Can achieve better performance by optimizing each component separately. | May have quick performance in some situations due to reduced latency. |
Requires more time and effort to develop and coordinate separate components. | May be faster and simpler to develop, especially for small projects. |
Allows independent evolution of backend and frontend. | Changes in one of the components may require modifications throughout the system. |
More suitable for large and complex projects. | More suitable for small to medium projects with less complexity. |
In conclusion, the Headless Architecture offers greater flexibility, content reuse, and omnichannel capability, but it can be more complex to implement and manage. Meanwhile, the monolithic architecture might be simpler and quicker to develop but may lack the flexibility and scalability offered by the Headless Architecture.

5 Examples of Companies Using Headless Architecture
These are 5 examples of companies that have chosen Headless Architecture to achieve greater flexibility, customization, and scalability in their applications and websites. The adoption of this architecture can vary according to the objectives and specific needs of each company.
Netflix: uses a Headless Architecture for its content streaming platform. This allows them to maintain a consistent user interface across a variety of devices while optimizing performance and scalability.
The New York Times: uses a Headless Architecture for its news website, offering a smooth and customized user experience on different devices.
Nike: implements the Headless Architecture for its e-commerce platform, allowing them to offer a highly personalized and scalable shopping experience on their website and mobile apps.
Target: decided to use the Headless Architecture to unify the customer shopping experience across different devices.
United Airlines: in an industry that relies on the booking experience, chose to use the Headless Architecture to achieve something similar to an app.
Adopting the Headless Approach
Now that we've explored all the advantages of Headless, we can revisit our initial example to see how everything becomes easier through the separation of frontend and backend.
Under the Headless Architecture, the frontend and backend of the clothing store are decoupled. The frontend team can build the filter at the design level, and the backend team can independently construct the logic of the search without risking the app's functionality.
Once both parts are ready, a connection is made through APIs. If the design or logic breaks, only the part that doesn't work has to be addressed, rather than rebuilding both parts.
The development of the new mobile app becomes simpler. A new frontend is constructed, and the content and information that already existed in the backend are reused. There's no need to manually transfer the same information to a new platform to manage the mobile app.
Likewise, if in the future they want to develop a new channel like a WhatsApp chatbot to answer customer queries, they can reuse the information from a single backend, rather than implementing a new platform to manage the new channel.
As you can see, headless enables technical teams to design their own graphical interface, reuse existing content, and deliver it across multiple channels.


