Arquitectura Headless: ¿Qué es y cuáles son sus ventajas?

Headless es una arquitectura de software que separa el frontend (interfaz de usuario) del backend (lógica de negocio) de una plataforma. Esta estructura permite crear interfaces personalizadas sin seguir plantillas, seleccionar las tecnologías frontend de tu preferencia y entregar contenido a múltiples canales.
Las aplicaciones tradicionales suelen basarse en arquitecturas de software monolíticas, lo que significa que el frontend y backend están fuertemente entrelazados. Bajo esta estructura cualquier cambio en el frontend puede impactar en el backend y cualquier cambio en el backend puede impactar al frontend.
Esto implica que el equipo frontend y backend deben de trabajar estrechamente para no poner en riesgo alguna capacidad de la plataforma, es decir, una actualización sobre una parte del sistema es una operación que afecta al sistema completo.
Las arquitecturas monolíticas suelen estar vinculadas a la interfaz de un solo dispositivo. Por lo general, el frontend de la plataforma está diseñado para ser responsivo, adaptándose principalmente a sitios móviles.
Esto significa que los elementos de la plataforma, como imágenes, textos o productos pueden no adaptarse correctamente a otros dispositivos como aplicaciones móviles, pantallas en sucursales o smart TVs. Esta limitante inhibe la capacidad de las empresas para ofrecer experiencias a través de múltiples canales y dificulta la creación de una experiencia omnicanal.
Imagina el siguiente caso: Una tienda en línea de ropa quiere crear un filtro para que los usuarios puedan buscar ropa por material (algodón, lino, pana, entre otros materiales). En una arquitectura monolítica, este cambio no solo afectaría la forma en que los productos se muestran en el frontend, sino que también requiere cambios en la base de datos y en la lógica de negocio en el backend. Por lo que el equipo de frontend y backend deben de coordinarse para construir el nuevo requerimiento y no poner en riesgo la aplicación. Si el cambio en la base de datos no se maneja cuidadosamente, podría afectar otras partes del sistema que dependen de la misma información, como la gestión del inventario o el seguimiento de las ventas. Por ejemplo, si se cambia la forma en que los materiales de los productos están almacenados en la base de datos, esto podría romper un reporte existente que se utiliza para analizar las ventas por tipo de material.
Ahora supongamos que la tienda de ropa quiere crear su propia aplicación móvil, pero al ser una plataforma monolítica solo está diseñada para operar en un sitio web. Lo que significa que el equipo de sistemas tendrá que implementar una plataforma separada para operar y alimentar la app.
La fuerte interconexión entre el frontend y el backend, además de la limitada flexibilidad en el diseño de la interfaz de usuario y los desafíos inherentes para enviar contenido a múltiples canales, son solo algunas de las dificultades de la arquitectura monolítica. Pero gracias a la Arquitectura Headless podrás resolver estos retos.
¿Qué es Arquitectura Headless?
Headless es una arquitectura de software que separa el frontend (interfaz de usuario) del backend (lógica de negocio) de una plataforma.
El frontend es la interfaz gráfica que ve el usuario: banners, textos, números, imágenes, íconos, colores, botones, secciones, buscador, filtros o formularios.
El backend son los procesos de negocio y bases de datos que el usuario no puede ver en pantalla, por ejemplo: la disponibilidad de inventario, la sumatoria de precios en el carrito, la gestión de los datos personales o el proceso de pago.
A la separación de estas dos partes se le llama headless, sin cabeza en español, ya que hace la analogía de que el frontend es la cabeza y el backend es el cuerpo. Al separar ambos, el cuerpo se queda sin cabeza, o sea headless.
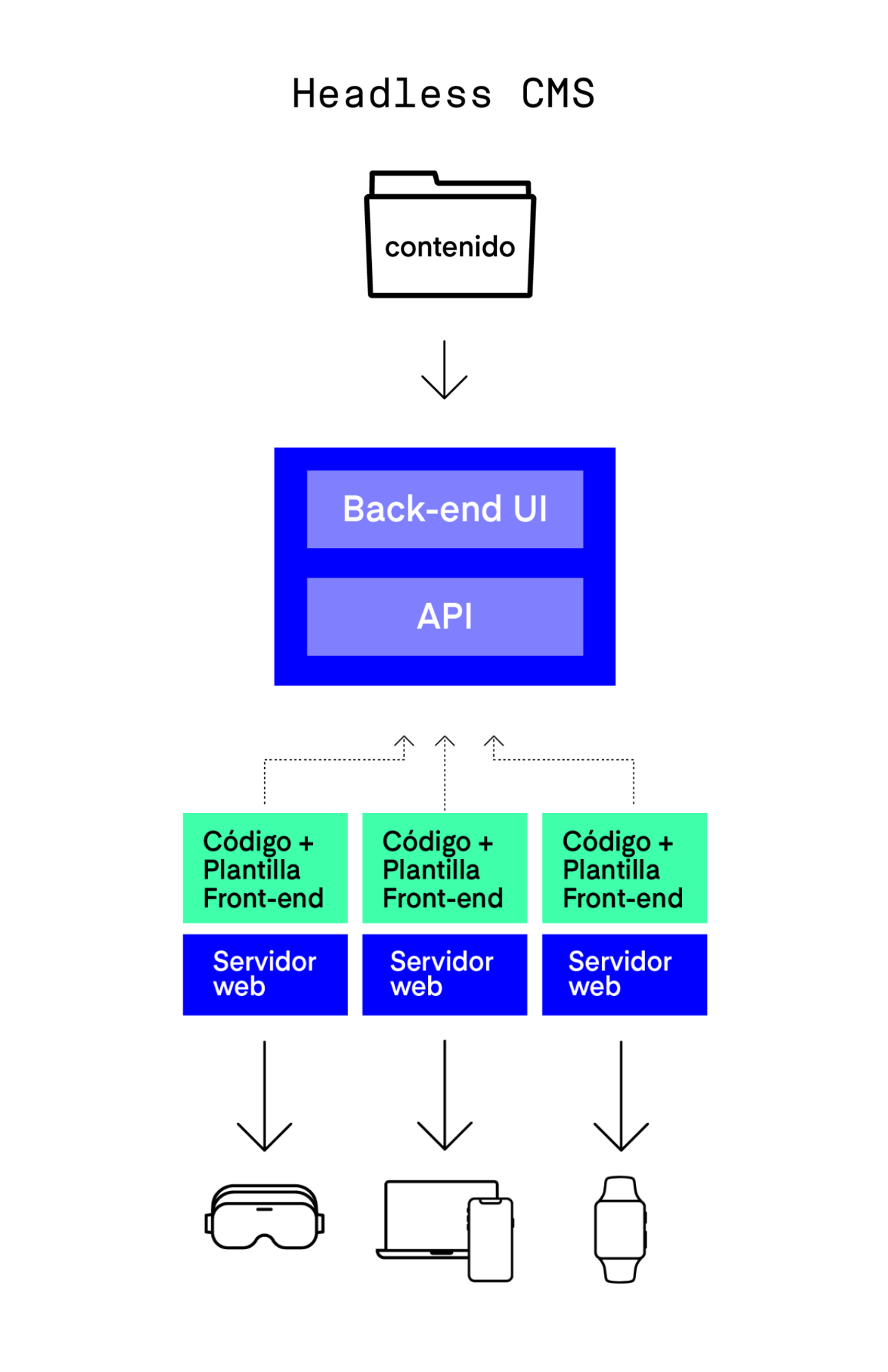
En esta arquitectura, el backend envía información al frontend mediante una API, permitiendo al frontend utilizar estos datos para presentarlos al usuario en pantalla.

Beneficios de usar una Arquitectura Headless
Debido a los beneficios que tiene, el uso de esta arquitectura es cada vez más popular para el desarrollo de todo tipo de sitios web, eCommerce y aplicaciones móviles. Te contamos cuáles son algunos de estos:
Escalabilidad: la estructura del sitio web puede continuar creciendo y acomodándose a las necesidades que vayan surgiendo.
Flexibilidad: si deseas en un futuro cambiar de tecnología para el frontend, puedes hacerlo fácilmente sin necesidad de cambiar la gestión de tus datos.
Rapidez: ya que el gestor de contenidos no realiza la parte del renderizado visual, el uso de su interfaz es mucho más rápido y fluido.
Uso de diversos canales: puedes extraer los datos para cualquier uso que quieras darles ya que utiliza APIs.
Desacoplado: significa que el frontend y el backend funcionan de manera independiente uno del otro. Esto facilita el desarrollo y la actualización de cada componente sin afectar el otro.
Portabilidad: permite que el contenido se muestre de manera coherente en sitios web, aplicaciones móviles o aplicaciones de escritorio.
Libertad de diseño: te deja implementar diseños creativos y únicos que se ajusten perfectamente a tus necesidades de crear tu propia identidad visual.
Actualizaciones sin interrupciones: te da la capacidad de modificar el frontend y el backend de una aplicación de manera independiente sin poner en riesgo la funcionalidad general.
Usos comunes de la Arquitectura Headless
Los usos comunes de la Arquitectura Headless se extienden a diferentes tipos de aplicaciones y entornos digitales. Al separar el frontend de la gestión de contenidos, esta arquitectura se vuelve versátil y adecuada para diversos casos de uso, incluyendo:
Aplicaciones web: Las aplicaciones web se benefician de la Arquitectura Headless al permitir una mayor flexibilidad en el desarrollo del frontend. Los desarrolladores pueden elegir las tecnologías y marcos más adecuados para crear interfaces de usuario ricas y personalizadas que consuman datos de manera eficiente a través de APIs.
Aplicaciones móviles: La Arquitectura Headless es útil para desarrollar aplicaciones móviles que requieran mostrar contenido dinámico. La separación del backend y el frontend facilita la adaptación del contenido a diferentes tamaños de pantalla y sistemas operativos.
Interfaces de usuario: Cualquier tipo de interfaz de usuario que necesite mostrar contenido de manera interactiva y dinámica puede beneficiarse de la Arquitectura Headless. Esto incluye desde interfaces de software empresarial hasta paneles de administración.
Contenido digital: Sitios web de contenido, como blogs, revistas en línea, sitios de noticias y plataformas de contenido multimedia, encuentran valor en la Arquitectura Headless. Pueden mantener una estructura de CMS para administrar el contenido de manera efectiva y luego mostrarlo en diversas interfaces de usuario sin problemas.
eCommerce: Las plataformas de comercio electrónico también pueden aprovechar la Arquitectura Headless para proporcionar una experiencia de compra más fluida y personalizada. Los catálogos y la información de productos se gestionan a través del CMS, y luego se entregan a través de interfaces de usuario frontend altamente optimizadas para compras en línea.
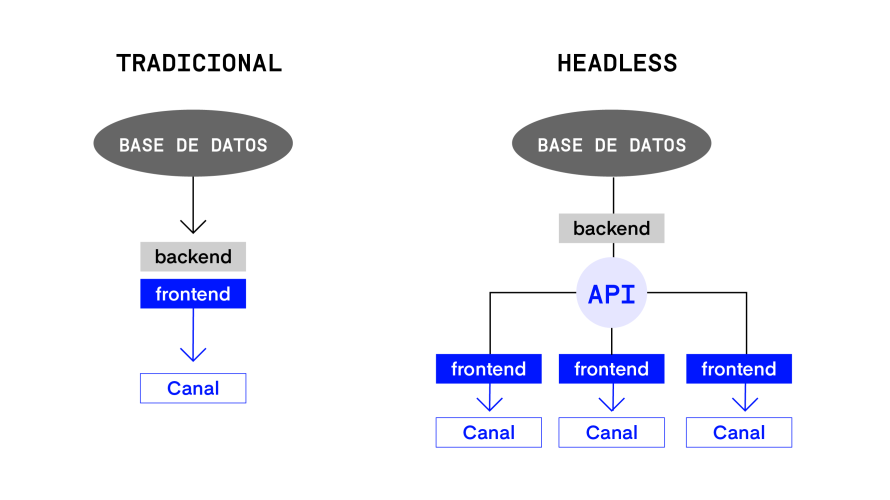
Arquitectura Headless vs Monolítica
La Arquitectura Headless y la arquitectura monolítica son dos enfoques diferentes para diseñar y desarrollar sistemas de software. Cada enfoque tiene sus propias características y ventajas, y la elección entre ellos depende de las necesidades y objetivos específicos del proyecto.
Arquitectura Headless | Arquitectura Monolítica |
|---|---|
Desacoplamiento entre backend y frontend. Los cambios en un componente no afectan al otro. | Acoplamiento de backend y frontend en una sola aplicación. Los cambios pueden tener impacto en todo el sistema. |
Mayor flexibilidad en la elección de tecnologías y frameworks para el frontend. | Limitada flexibilidad, ya que se utilizan tecnologías preestablecidas para todo el sistema. |
Diseñada para entregar contenido en múltiples canales y dispositivos. | Normalmente su frontend está entrelazado a un solo dispositivo |
Mayor reutilización de contenido y datos a través de APIs. | Los contenidos están fuertemente acoplados a un solo dispositivo. |
Puede escalar de manera más eficiente y flexible, escalando solo las partes necesarias. | Puede tener desafíos en la escalabilidad al requerir el escalado de todo el sistema. |
Mayor complejidad en la gestión de componentes separados. | Menos complejidad en el desarrollo y gestión de una sola aplicación. |
Puede lograr un mejor rendimiento al optimizar cada componente por separado. | Puede tener un rendimiento rápido en algunas situaciones debido a la menor latencia. |
Requiere más tiempo y esfuerzo para desarrollar y coordinar componentes separados. | Puede ser más rápido y sencillo de desarrollar, especialmente para proyectos pequeños. |
Permite la evolución independiente de backend y frontend. | Cambios en uno de los componentes pueden requerir modificaciones en todo el sistema. |
Más adecuada para proyectos grandes y complejos. | Más adecuada para proyectos pequeños o medianos con menos complejidad. |
En conclusión, la Arquitectura Headless ofrece mayor flexibilidad, reutilización de contenido y capacidad omnicanal, pero puede ser más compleja de implementar y gestionar. Mientras que la arquitectura monolítica puede ser más simple y rápida de desarrollar, pero puede carecer de la flexibilidad y escalabilidad ofrecida por la Arquitectura Headless.

5 ejemplos de empresas que utilizan la Arquitectura Headless
Estos son 5 ejemplos de empresas que han optado por la Arquitectura Headless para lograr una mayor flexibilidad, personalización y escalabilidad en sus aplicaciones y sitios web. La adopción de esta arquitectura puede variar según los objetivos y las necesidades específicas de cada empresa.
Netflix, utiliza una Arquitectura Headless para su plataforma de transmisión de contenido. Esto les permite mantener una interfaz de usuario consistente en una variedad de dispositivos, al tiempo que optimizan el rendimiento y la escalabilidad.
The New York Times, el sitio web de noticias utiliza una Arquitectura Headless para ofrecer una experiencia de usuario fluida y personalizada en diferentes dispositivos.
Nike, implementa la Arquitectura Headless para su plataforma de comercio electrónico, lo que les permite ofrecer una experiencia de compra altamente personalizada y escalable en su sitio web y aplicaciones móviles.
Target: la marca decidió utilizar la Arquitectura Headless para unificar la experiencia de compra del cliente en diferentes dispositivos.
United Airlines, para una industria que depende de la experiencia de reserva, la marca eligió usar la Arquitectura Headless para lograr algo similar a una aplicación.
Adoptando el enfoque Headless
Ahora que ya exploramos todas las ventajas de Headless podemos retomar nuestro ejemplo del principio para ver cómo todo se vuelve más fácil a través de la separación del frontend y backend.
Bajo la Arquitectura Headless el frontend y backend de la tienda de ropa están desacoplados. Por lo que el equipo de frontend puede construir el filtro a nivel diseño y el equipo backend puede construir la lógica del buscador de forma independiente sin poner en riesgo el funcionamiento de la aplicación.
En el momento en que ambas partes estén listas, se realiza una conexión mediante APIs. Si el diseño o la lógica se rompen, solo se tiene que trabajar aquella parte que no funciona en vez de reconstruir ambas partes.
El desarrollo de la nueva aplicación móvil se vuelve más simple. Se construye un frontend nuevo y se reutilizan los contenidos e información que ya existían en el backend. Sin necesidad de pasar la misma información manualmente a una nueva plataforma para gestionar la app móvil.
Así mismo, si en el futuro quieren desarrollar un nuevo canal como un chatbot de WhatsApp para atender dudas de clientes, pueden reutilizar la información de un solo backend, en vez de implementar una nueva plataforma para gestionar el nuevo canal.
Como puedes ver, headless habilita a los equipos técnicos para diseñar su propia interfaz gráfica, reutilizar contenido existente y entregarlo en múltiples canales.


