UX Personas: What They Are, Examples, and How to Create One

A UX Persona is a fictional character that represents your target users. Personas are an extremely valuable UX tool, allowing you to better understand your target audience and, consequently, make design decisions.
Imagine you are an entrepreneurial artisan, who knows everything about the jewelry-making process and has a physical store where you sell your creations.
You believe that because of the type of product you design and its costs, your target audience is people of upper-middle or high social class, but when these people visit your store they hardly ever finalize a purchase.
On the other hand, sales usually materialize among audience profiles of a lower socioeconomic level, who value your product better and show less resistance to acquiring it regardless of the cost because it is something aspirational for them.
Why does this happen? Likely because you do not know who your UX Personas are.
If you have plans to take your business to the next level in the digital world, it is very important to take the time to get to know the users well before designing your product. To take their needs into account.
It will be of great help to decide aspects of the design and its main functionalities. A recommended technique to achieve this goal is the creation of UX Personas.
This technique was first developed in the 80s by Alan Cooper and is still a very good strategy for many organizations. This, along with other practices such as the Empathy Map, are revealing practices that will allow us to know the needs of our users.
What are UX Personas?
A UX Persona is a fictional character that represents your target users. Personas are an extremely valuable UX tool, allowing you to better understand your target audience and, consequently, make design decisions.
Personas work because designers and developers, like everyone else, are more captivated by visually well-defined concepts than by abstractions and generalizations.
To do this, we must understand people: their behaviors, attitudes, needs, and goals. Whether the final product is a Website, a Software Application, a Mobile Application, or an Interactive Kiosk, user-centered design can only be achieved if we know who is going to use it and if our design communicates what they need.
We need all members of the product team to identify with the users and be willing to go the extra mile to develop something that works for real users.
But if users are described in statistical terms and as general profiles, that information simply won't lodge as deeply in the brains of the team members as will the description of a UX Persona.
Typically, a UX Persona includes:
The persons name
An image (for example, an illustration, an avatar, a photo, or a stock image)
Demographic information, such as age, gender, family/housing situation, employment status, and anything else that is relevant to your product
The needs of your users and objectives of your product
A summary of challenges, frustrations, and pain points in relation to your product
Quotes from real users whom the UX Persona should represent
When to Create UX Personas?
The renowned consulting firm, Nielsen Norman Group, recommends applying this technique as soon as possible. However, as we have mentioned before, personas should be based on previous research through UX Research techniques.
Ideally, the persona creation process should be part of the research phase of a product or feature, before the actual design process begins.
Field studies, surveys, interviews, and other user research methods must first be carried out to define the characteristics of typical users. Once user research has been completed, personas and scenarios can be derived from these data.
Main Benefits of Using Ux Personas
They serve to create strategies and make design decisions
They act as a guide for website and application reviews and audits
They can be used for recruiting participants for usability studies
They are useful for segmenting analytical data to evaluate the behaviors and use of real users
They create a common vocabulary and concept for user-oriented design
What are the different types of UX Personas?
The type of UX Persona will depend on the resources you have available, as well as the specific purpose you have defined for creating it.
In general, there are 3 different approaches you can take to create a UX Persona:
1. The Protopersonas Method
Protopersonas are created quickly, based on existing knowledge about the target audience. When creating protopersonas, no new user research is conducted, but rather any research or data you already have is used.
Protopersonas tend to be created in the context of a workshop. They are a good way to externalize and capture people's implicit assumptions about the target audience, but, of course, the fact that they are not informed by real data or research is a significant downside.
Even so, protopersonas are a good option if you have limited time and resources, and they are a better alternative than having no defined UX Personas at all.
2. The Qualitative Personas Method
Qualitative personas are based on qualitative research (like interviews), which typically involve a small to medium sample of users.
These are a step up from proto personas, as they are informed by real data. And, because they are based on small-scale user research, you don't need endless time or resources to create qualitative personas.
3. The Statistical Personas or Mixed Method
Statistical personas are the most comprehensive type of UX Persona. They are based on both quantitative and qualitative research. They typically involve a much larger sample of users.
To create statistical or mixed method personas, you'll first conduct qualitative research (just like with qualitative personas) to identify commonalities and themes that come up repeatedly.
From there, you'll create a survey to collect quantitative data from a much larger sample of users to validate (or invalidate) your initial findings.
Statistical personas are comprehensive but time-consuming, so they may not be an option for all teams.
What information should be included in a UX Persona?
Although there is no standard template to follow, typically, persona panels tend to have two differentiated zones. The first one usually includes the more demographic aspects and the second one their relationship with the product to be developed.
The data to be included in the first part are oriented to adding certain information that enriches the image of the person. In this way, we can turn the person into someone with personality and facilitate that all team members can empathize with them.
The data that we should include in this section will be:
First and last name
Photograph
A small biography that can be accompanied by a quote. This sentence should not be too clever, it simply has to be representative of the person in question
Technological level, as well as frequency and use of social networks
Job Position
Social status and place of residence
In this first part, psychological characteristics about the person could also be included that should be interpreted and taken into account throughout the development of the project
How to define Needs and Goals of the UX Persona?
In the second part of the panel, it would be interesting to detail the needs and objectives with the digital product. Likewise, it is important to also show the motivations, scenarios, behaviors, and actions that the user will carry out in relation to the product or service.
In this way, we can easily understand the direct relationship between actions and therefore, functionalities, and objectives.
The following terms could be defined as follows:
Motivations:
These are the reasons why users rationally or irrationally feel the need to do something.
Example: Motivations could be finding a cheap flight to a destination you've never been to before.
Scenarios:
These are the places of use of the product or service being designed. This way, you can know the context of use and the devices to consider.
Example: Your use scenarios can be the train or public transport through your mobile phone while on your way to work, or the sofa in your home through your iPad before going to sleep. Behaviors:
Behaviors:
These are the activities that users perform from the moment they have a need until they satisfy or complete their goals.
Example: The behavior will be to compare different plane flights from different airlines on the Internet, search for travel guides to know what activities you can do at the destination, or research how you can get from the airport to the city center.
Actions:
These are the acts that users perform in the product or service itself.
Example: Your actions on the website will be to use the search engine to locate a plane flight and buy it.
Examples of UX Personas
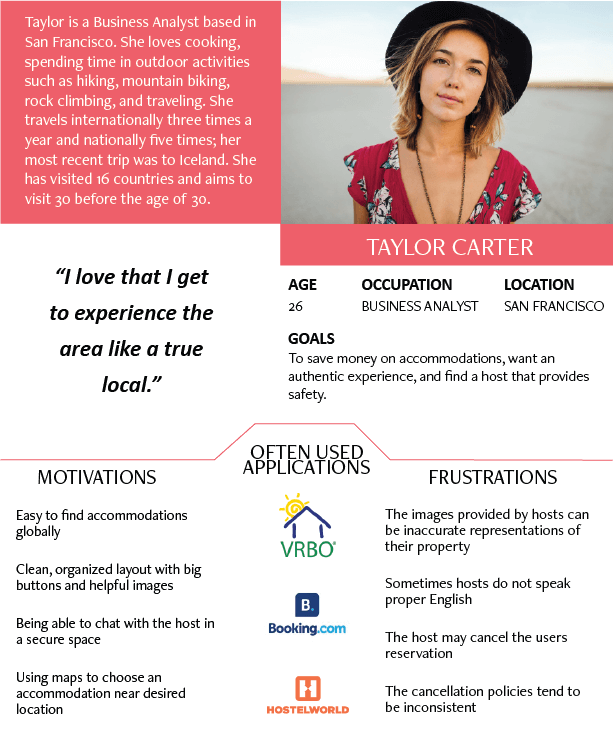
Airbnb UX Persona
Sneha Kulkarni, an interaction designer, created a UX persona for Airbnb based on qualitative research. She conducted five user interviews and obtained additional data about Airbnb users.
She ended up with the UX persona Taylor Carter. Taylor is a San Francisco-based business analyst who loves to cook, be outdoors, and tends to travel internationally three times a year.
Taylor's frustrations and pain points when using Airbnb include inaccurate pictures, language barriers between her and Airbnb hosts, and inconsistent cancellation policies.

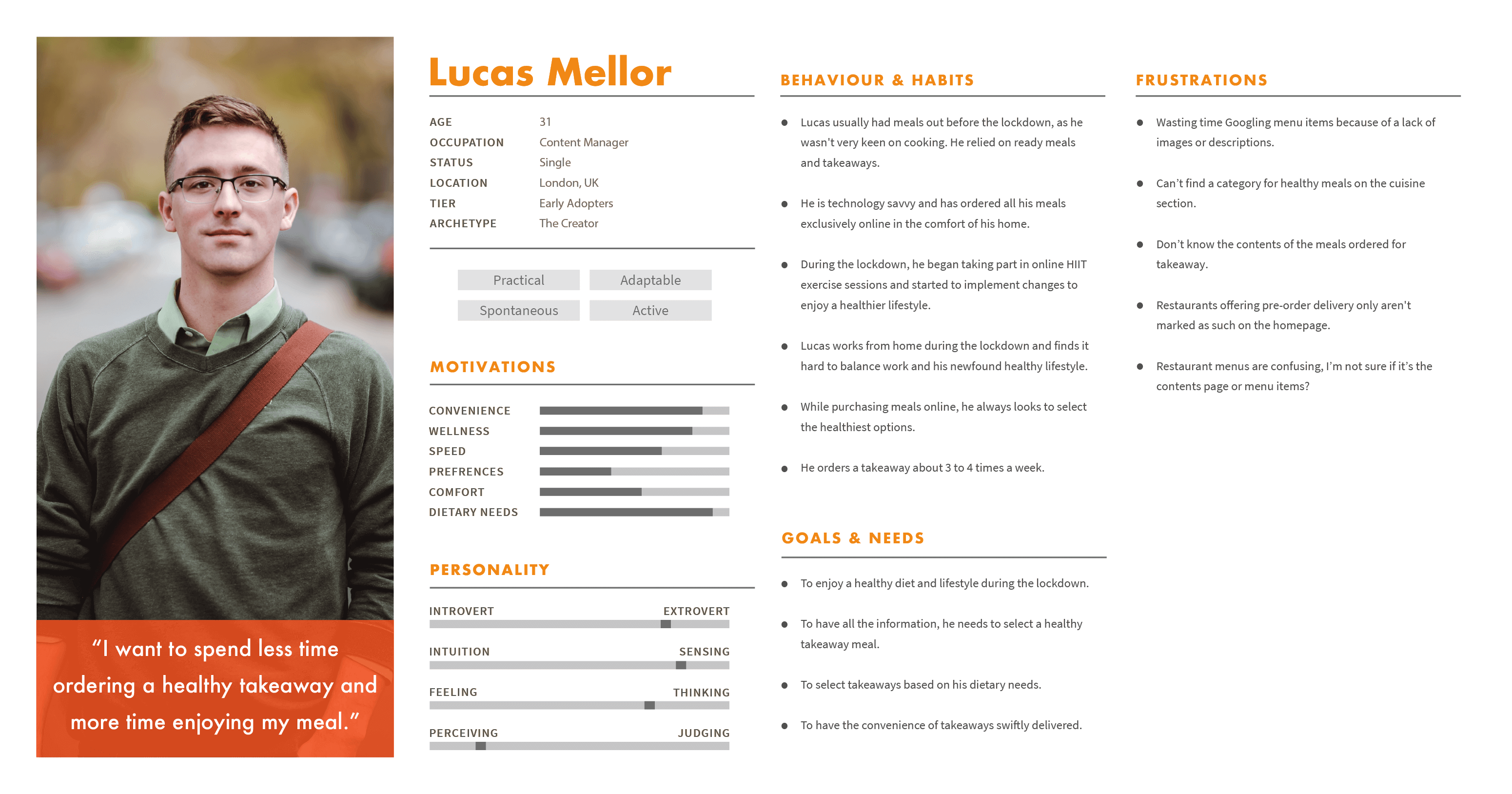
Just Eat UX Persona (similar to Rappi or Uber Eats)
As part of her unsolicited redesign of the Just Eat platform, Hanna Soleimanzadeh created two UX personas. She used a mixed-method approach; sending an online survey that obtained 50 responses and conducting interviews with five Just Eat users.
She came up with the persona of Lucas Mellor. He is a 31-year-old single content manager. His main goals are to enjoy a healthy diet and lifestyle while working from home, and to have all the information he needs to be able to find and order healthy takeout meals.