
El frontend es la parte de la plataforma que los usuarios ven, es decir el lado del cliente con la que interactúan directamente.
Es la presentación visual y la interacción del usuario, lo que lo convierte en una parte crucial del desarrollo web y de aplicaciones para brindar experiencias de usuario efectivas y atractivas.
Una implementación cuidadosa del frontend es fundamental para el éxito de un proyecto web.
Cuando se comenzaron a crear páginas web, estas eran muy sencillas, sin embargo, en la actualidad el avance de la tecnología ha permitido que en una página web se pueda hacer cualquier cosa.
Antes de que surgiera el término frontend en el contexto del desarrollo web moderno, la creación de sitios web estaba centrada en la estructura y el contenido básico. En las etapas iniciales de la web, se trabajaba principalmente con HTML, que se centraba en la estructura básica de una página web mediante elementos como encabezados, párrafos, listas, enlaces y otros componentes de contenido.
Al inicio, la apariencia de un sitio web dependía principalmente de las capacidades limitadas de estilo que ofrecía HTML. No existían tecnologías para aplicar estilos de diseño de manera eficiente y separada del contenido, como lo hacemos en la actualidad.
A medida que la web evolucionó y se hizo más compleja, surgieron la necesidad y las expectativas de interfaces de usuario más atractivas y dinámicas. Con el tiempo, se desarrollaron tecnologías y enfoques para mejorar la apariencia y la interactividad de los sitios web. La introducción de CSS (Cascading Style Sheets) permitió separar la presentación del contenido, lo que facilitó el diseño y la personalización de la apariencia de los sitios web.
Posteriormente, JavaScript se convirtió fundamental para agregar interactividad y funcionalidades dinámicas a las páginas web. Lo que marcó el inicio de la era moderna del frontend, permitiendo a los desarrolladores crear aplicaciones web complejas y altamente interactivas.
¿Qué es frontend?
Frontend, también conocido como el lado del cliente, es la parte visual de un sitio web, incluyendo la estructura del sitio, estilos, colores, fondos, tamaños, animaciones y efectos. Es la parte de la página con la que interactúan los usuarios de la misma, todo lo que ve y experimenta de forma directa.
El desarrollo frontend, consiste en darle estructura a los datos que aparecen en el sitio web, su finalidad es optimizar la experiencia del usuario, encargándose de dar definición a la jerarquía de la información que se visualiza, así como su distribución: márgenes, colores, recursos, audiovisuales, animaciones, entre otros; dando como resultado una página web.

Elementos del frontend
El frontend de una aplicación web o sitio web está compuesto por varios elementos que trabajan juntos para crear la interfaz de usuario y brindar una experiencia de usuario efectiva. Estos elementos incluyen:
Estructura de navegación: se refiere a la organización de las páginas y la forma en que los usuarios pueden moverse a través del sitio web. Esto incluye la creación de menús, barras de navegación, enlaces y sistemas de navegación que permiten a los usuarios acceder a diferentes partes del sitio de manera coherente y lógica.
Layout o Diseño de la página: se encarga de la disposición de los elementos en la interfaz de usuario. Esto implica la ubicación de elementos como encabezados, menús, botones, formularios y contenido en la página. El diseño de la página debe ser intuitivo y atractivo para los usuarios.
Contenido web: es la información que se presenta en el sitio web y que es relevante para los usuarios. Esto puede incluir texto, imágenes, videos, audio, documentos descargables y otros tipos de contenido. El contenido debe ser informativo, útil y atractivo para los visitantes del sitio.
Imágenes: son recursos visuales que complementan y enriquecen el contenido. Pueden incluir fotografías, ilustraciones, gráficos, infografías, videos, animaciones y otros elementos visuales que mejoran la experiencia del usuario y transmiten información de manera efectiva.
Estos elementos trabajan juntos para crear una experiencia de usuario efectiva y atractiva en un sitio web. El diseño frontend se enfoca en cómo se presentan estos elementos para garantizar que el sitio sea fácil de usar, atractivo visualmente y capaz de transmitir información de manera clara y efectiva a los visitantes.
Tecnologías frontend
El desarrollo frontend necesita de una serie de herramientas para el diseño de una página.
Algunos de los lenguajes y tecnologías que le hacen la vida más sencilla a los programadores de un sitio web incluyen:
HTML (HyperText Markup Language): HTML es el lenguaje fundamental para estructurar el contenido de una página web.
CSS (Cascading Style Sheets): CSS se utiliza para aplicar estilos y diseñar la apariencia de una página web.
JavaScript: Los desarrolladores frontend utilizan JavaScript para crear efectos visuales, validar formularios, manejar eventos de usuario y realizar solicitudes a servidores.
Bibliotecas y frameworks: Existen numerosas bibliotecas y frameworks JavaScript que simplifican el desarrollo frontend al proporcionar herramientas y patrones de diseño predefinidos.
Frameworks frontend
Los frameworks frontend son herramientas esenciales para el desarrollo web, ya que sirven para simplificar y acelerar el proceso de creación de interfaces de usuario interactivas y atractivas en aplicaciones y sitios web.
Su utilidad radica en su capacidad para proporcionar una estructura predefinida y un conjunto de herramientas que permiten a los desarrolladores construir componentes y características de manera más rápida y eficiente.
Además de simplificar el desarrollo, los frameworks fomentan la reutilización de código, lo que significa que los componentes y módulos desarrollados pueden ser utilizados en múltiples partes de la aplicación o incluso en proyectos diferentes. Esto no solo ahorra tiempo, sino que también mejora la coherencia y la consistencia en el diseño y la funcionalidad de la interfaz de usuario.
Esos son ejemplos de frameworks y bibliotecas frontend populares utilizados en el desarrollo web:
React: es una biblioteca de JavaScript desarrollada por Facebook. Se utiliza para crear interfaces de usuario interactivas y componentes reutilizables. React utiliza un enfoque basado en componentes para construir aplicaciones web y permite el desarrollo de aplicaciones de una sola página (SPA) de manera eficiente.
Angular: es un framework de JavaScript desarrollado por Google. Proporciona una estructura completa para el desarrollo de aplicaciones web. Angular utiliza un enfoque basado en componentes similares a React, pero también ofrece una variedad de características adicionales, como un sistema de enrutamiento y una gestión avanzada del estado de la aplicación.
Vue.js: es otro framework de JavaScript que se centra en la construcción de interfaces de usuario interactivas y reactivas, además de componentes reutilizables. Vue.js es una excelente opción para desarrolladores que no tienen mucho conocimiento en el desarrollo frontend.
jQuery: es una biblioteca de JavaScript que simplifica la manipulación del DOM (Document Object Model) y la interacción con elementos HTML en una página web. Es conocida por su facilidad de uso.
Cada uno de estos frameworks y bibliotecas tiene sus propias características y ventajas, y la elección de cuál utilizar depende de los requisitos del proyecto, las preferencias del equipo de desarrollo y otros factores específicos del proyecto.
Beneficios de un buen frontend
En la actualidad los usuarios utilizan la revolución digital, por lo que el éxito de una empresa depende cada vez más del desarrollo del frontend. Es importante construir una presencia online que sea coherente y clara, si lo que se busca es agradar, atraer y mantener a los clientes.
Estos son algunos beneficios de contar con un buen frontend:
Mejora la Experiencia del Usuario (UX): Un frontend bien diseñado proporciona una experiencia de usuario agradable y eficiente. Una interfaz de usuario intuitiva y atractiva, una navegación fácil y un diseño responsivo contribuyen a una experiencia de usuario positiva.
Atractivo visual: Un frontend bien diseñado puede hacer que un sitio web sea visualmente atractivo y memorable. El diseño gráfico, las imágenes, la tipografía y los elementos visuales pueden ayudar a captar la atención de los usuarios y transmitir la identidad de la marca.
Interactividad: El frontend permite la incorporación de interactividad en un sitio web. Esto incluye formularios, botones, deslizadores, animaciones y otros elementos que permiten a los usuarios realizar acciones y obtener retroalimentación en tiempo real.
Accesibilidad: Un frontend bien desarrollado tiene en cuenta la accesibilidad web, lo que significa que el sitio web es utilizable por personas con discapacidades. Esto amplía la audiencia del sitio y cumple con estándares de inclusión.
Optimización de SEO: El frontend también contribuye a la optimización de motores de búsqueda. Un código HTML bien estructurado y el uso adecuado de etiquetas semánticas pueden mejorar la visibilidad del sitio en los resultados de búsqueda.
Carga rápida: La optimización del frontend puede acelerar la carga de páginas web, lo que mejora la satisfacción del usuario y puede beneficiar el SEO. La compresión de imágenes, la minimización de archivos CSS y JavaScript, y la distribución eficiente de recursos son ejemplos de optimización de frontend.
Facilita la mantenibilidad: Un código frontend limpio y bien organizado facilita la mantenibilidad a largo plazo. Esto permite realizar actualizaciones y mejoras con mayor facilidad y reduce la probabilidad de errores.
Comunicación efectiva: El frontend es la interfaz de comunicación principal entre el sitio web y el usuario. Un frontend bien diseñado facilita la comunicación efectiva de la información, mensajes y llamadas a la acción.
Compatibilidad multiplataforma: El frontend se puede desarrollar para ser compatible con una amplia variedad de dispositivos y navegadores, lo que garantiza que el sitio web funcione de manera consistente en diferentes plataformas.
Desarrollo ágil: El uso de frameworks y bibliotecas frontend permite un desarrollo ágil y eficiente, lo que acelera el tiempo de desarrollo y permite lanzar productos web más rápido.
Frontend desempeña un papel crucial en la creación de una experiencia de usuario positiva y en la efectividad de un sitio web o una aplicación web. Los beneficios del frontend van desde mejorar la experiencia del usuario hasta influir en la visibilidad en los motores de búsqueda y facilitar el mantenimiento y la escalabilidad de un proyecto web.
Un frontend bien diseñado y desarrollado es una inversión valiosa para el éxito y la calidad de tu sitio web o aplicación.
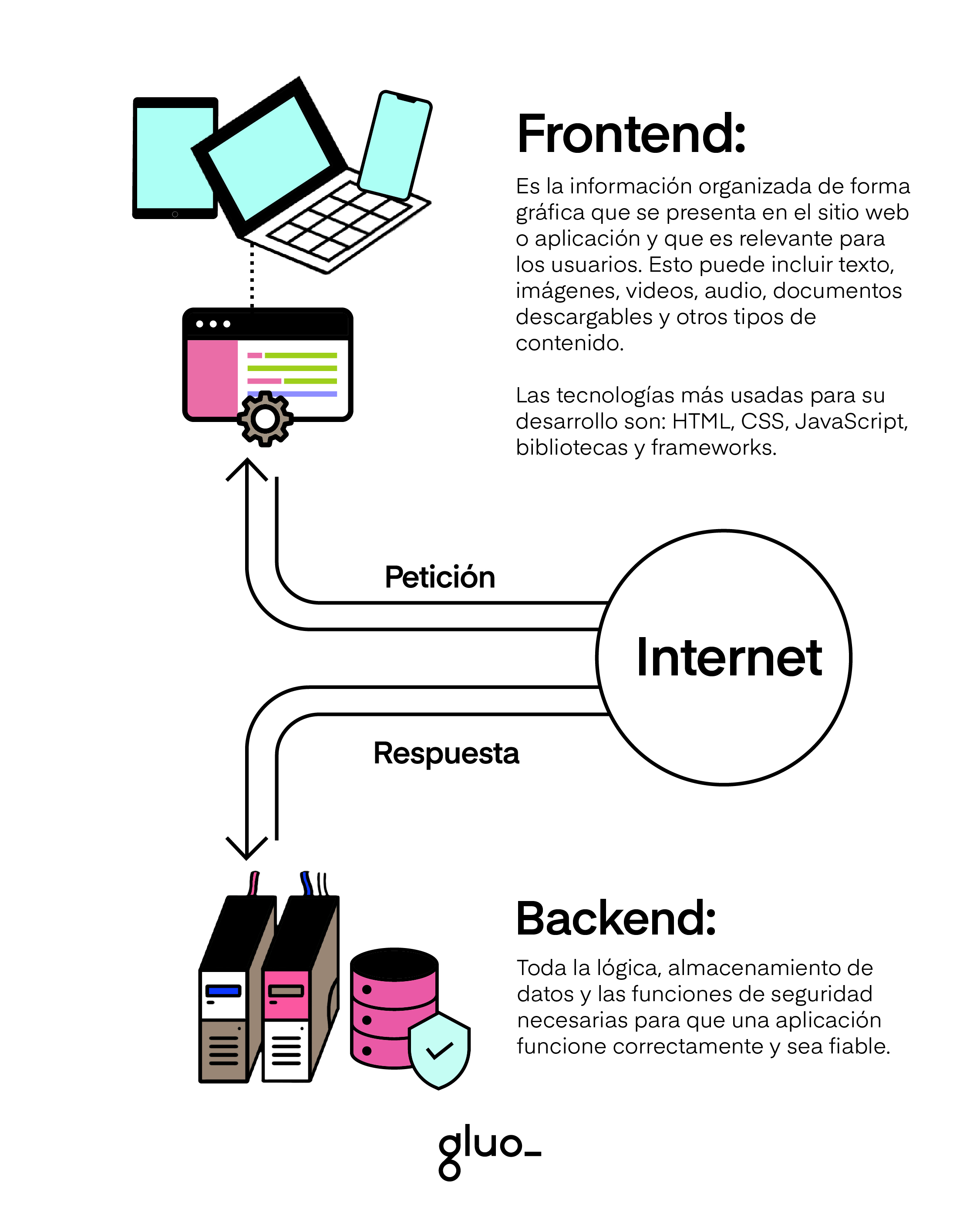
Finalmente, la coordinación entre el frontend y el backend es esencial para el funcionamiento efectivo de tu proyecto. Ambos deben trabajar en armonía para garantizar que la experiencia del usuario sea coherente y que los datos se presenten de manera precisa y oportuna.


